1.Introduzione
Con la PocketVisu viene offerta una possibilità di comando per l'HomeServer e il FacilityServer ottimizzata per i dispositivi Apple® iPhoneTM e Apple® iPod® Touch (in prosieguo chiamati solo "dispositivi").

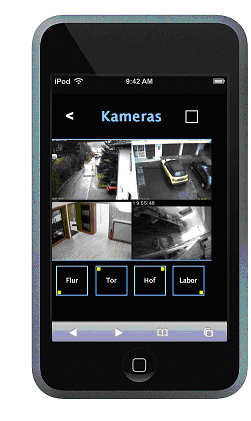
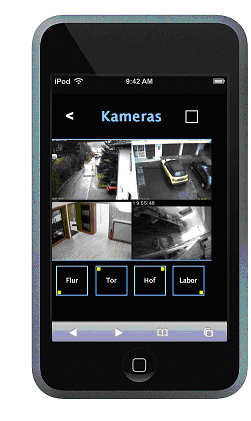
Figura 1.1: Esempio di vista, pagina Visu con 4 videocamere

Figura 1.1: Esempio di vista, pagina Visu con 4 videocamere
1.1.Avvertenze generali
Le indicazioni, i dati, i valori, ecc. contenuti nel presente manuale possono essere modificati senza alcun preavviso. Anche le figure sono soggette a modifiche.
Con riserva di modifiche tecniche.
Con riserva di modifiche tecniche.
Avvertenza: Per informazioni più aggiornate visitare il sito Internet di Gira
Poiché il software per il dispositivo acquistato viene perfezionato e aggiornato costantemente, le indicazioni di questo manuale potrebbero non essere aggiornate. Per le informazioni più aggiornate sul prodotto visitare il sito Internet di Gira:
http://www.gira.de
Sono disponibili anche aggiornamenti del software e la documentazione sul prodotto.
http://www.gira.de
Sono disponibili anche aggiornamenti del software e la documentazione sul prodotto.
1.2.Requisiti del sistema
Condizione per l'utilizzo della PocketVisu:
- Apple® iPhoneTM e Apple® iPod® Touch
- HomeServer o FacilityServer.
- Software Expert versione 2.2.071114 o successiva (a partire dal 14.11.2007)
- Firmware HomeServer o FacilityServer versione 2.2.071114 o successiva (a partire dal 14.11.2007)
- Dispositivo Apple® con browser Internet Safari™
- Manuali: Definizione del design PocketVisu per Apple® iPhoneTM e Apple® iPod® Touch, eventualmente il manuale operativo per il dispositivo utilizzato.
Attenzione: browser supportati
Viene supportato solo il browser Safari™ in combinazione con i dispositivi sopra indicati.
1.3.Campo d’impiego
L'HomeServer PocketVisu amplia la visualizzazione HomeServer/FacilityServer attuale. Non è consentito un uso del dispositivo e del software diverso da quello prescritto. La Gira declina qualsiasi responsabilità per guasti e danni derivanti da un uso illegittimo dell'apparecchio e/o del relativo software; in questo caso la garanzia è nulla.
Le sezioni Menu e Query non sono in dotazione.
1.4.Particolarità
L'HomeServer PocketVisu offre la possibilità di definire pagine visu di diversa grandezza.
Una pagina visu può essere richiamata come maschera pop-up.
In un progetto non sono necessari design supplementari per l'HomeServer PocketVisu. Il layout viene definito dalla visu.
Il refresh della videocamera e del diagramma si ottiene premendo un pulsante. L'aggiornamento è quindi l'azione standard.
Una pagina visu può essere richiamata come maschera pop-up.
In un progetto non sono necessari design supplementari per l'HomeServer PocketVisu. Il layout viene definito dalla visu.
Il refresh della videocamera e del diagramma si ottiene premendo un pulsante. L'aggiornamento è quindi l'azione standard.
Avvertenza: Azione videocamera/diagramma
Un'azione definita in videocamera o diagramma (ad esempio il richiamo di un archivio) non può essere pertanto eseguita se si utilizza la PocketVisu.
2.PocketVisu
2.1.Progetto campione
Al software Expert HomeServer/FacilityServer è accluso un progetto campione. Il nome del progetto campione è:
campione-aaaammgg-pv.de
"aaaammgg" indica la data del rispettivo file.
campione-aaaammgg-pv.de
"aaaammgg" indica la data del rispettivo file.
2.1.1.Più progetti
Se si lavora contemporaneamente a più progetti trasmettendoli a turno all'HomeServer o al FacilityServer, si raccomanda di effettuare sempre le seguenti operazioni:
Avvertenza
Prima di passare ad un altro progetto, cancellare la memoria cache del browser!
Poiché per progetti differenti si usano gli stessi nomi di file ma i contenuti di questi file possono essere diversi, il browser può visualizzare cose errate se, invece di visualizzare la pagina attuale, trae i dati dalla memoria cache e tenta di visualizzare la pagina omonima di un altro progetto.
2.1.2.Browser Safari™
Per poter lavorare con la PocketVisu è necessario abilitare la scrittura di cookie sul dispositivo.
A tal fine procedere nel modo seguente:
A tal fine procedere nel modo seguente:
- Nel menu principale fare clic sulla voce di menu Impostazioni/Settings.
- Nel menu Impostazioni/Settings scorrere verso il basso fino alla voce Safari.
- Nella rubrica Sicurezza/Security è presente la voce Accetta cookies/Accept Cookies. Fare clic su questa voce.
- Nel menu Accetta cookies/Accept Cookies selezionare la voce Sempre/Always.
2.2.Messa in servizio
2.2.1.Setup
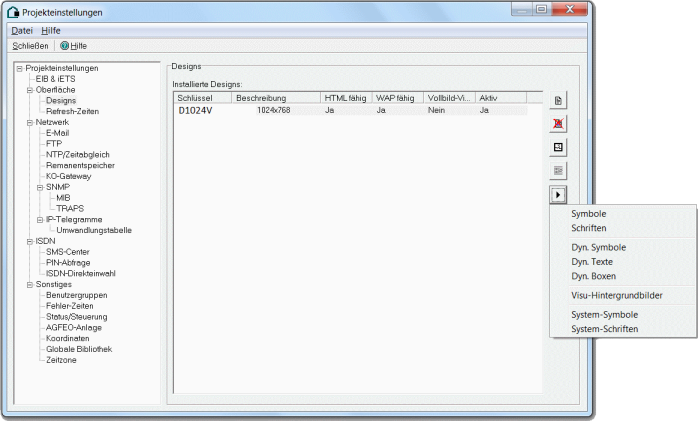
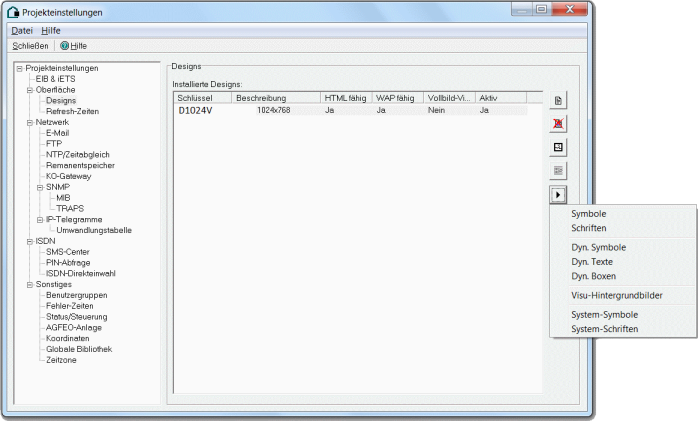
La PocketVisu può essere integrata in qualsiasi progetto/design. Nell'Expert aprire la voce di menu Setup. Nella maschera Impostazioni progetto creare i due simboli seguenti (vedere figura 2.1). Nella definizione è decisivo l'ID immagine.

Figura 2.1: Creazione di due simboli in "Impostazioni progetto"
- ID immagine: XXPAGE
- ID immagine: XXPOPUP

Figura 2.1: Creazione di due simboli in "Impostazioni progetto"
Avvertenza: non creare tramite copia o duplicazione!
Tenere presente che i due simboli non vanno creati copiando o duplicando un altro simbolo.
2.2.2.Dimensioni della pagina
Limitare la superficie di una pagina visu standard è possibile con il simbolo XXPAGE. Ponendo questo simbolo in una pagina visu, si definisce il vertice inferiore destro. Tutte le informazioni esterne alla superficie limitata non vengono visualizzate.

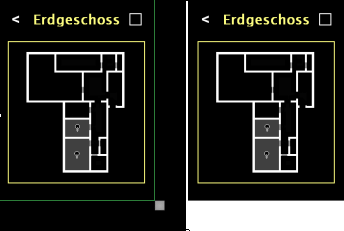
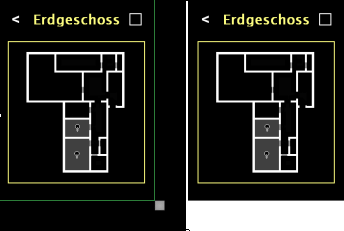
Figura 2.2: Esempio di impostazione delle dimensioni della pagina
Applicare il simbolo come descritto in precedenza:
ID immagine: XXPAGE
Denominazione (nome): "Dimensioni_pagina_PV".
Il simbolo può essere utilizzato opzionalmente. Se non si utilizza questo simbolo, il browser visualizza l'intera superficie della pagina visu.
Si consiglia di utilizzare un piccolo simbolo quadrato. Il vertice superiore sinistro del simbolo definisce le dimensioni della pagina. Le dimensioni e il colore del simbolo XXPAGE sono irrilevanti perché il simbolo si trova all'esterno della superficie di visualizzazione definita.
Il bordo verde dell'area della figura a sinistra (vedere figura 2.2) indica la superficie definita dal punto superiore sinistro del piccolo simbolo grigio XXPAGE. L'area della figura a destra illustra il risultato visibile nella PocketVisu.

Figura 2.2: Esempio di impostazione delle dimensioni della pagina
Applicare il simbolo come descritto in precedenza:
ID immagine: XXPAGE
Denominazione (nome): "Dimensioni_pagina_PV".
Il simbolo può essere utilizzato opzionalmente. Se non si utilizza questo simbolo, il browser visualizza l'intera superficie della pagina visu.
Si consiglia di utilizzare un piccolo simbolo quadrato. Il vertice superiore sinistro del simbolo definisce le dimensioni della pagina. Le dimensioni e il colore del simbolo XXPAGE sono irrilevanti perché il simbolo si trova all'esterno della superficie di visualizzazione definita.
Il bordo verde dell'area della figura a sinistra (vedere figura 2.2) indica la superficie definita dal punto superiore sinistro del piccolo simbolo grigio XXPAGE. L'area della figura a destra illustra il risultato visibile nella PocketVisu.
2.2.3.Dimensioni delle maschere e superficie visu
Tutte le maschere HTML (del progetto campione) della PocketVisu hanno la stessa grandezza:
- larghezza 320 pixel e altezza 232 pixel
Se mediante il simbolo XXPAGE si definiscono dimensioni della superficie visu minori di quelle delle maschere HTML, queste ultime non possono essere visualizzate completamente.
- larghezza 320 pixel e altezza 232 pixel
Se mediante il simbolo XXPAGE si definiscono dimensioni della superficie visu minori di quelle delle maschere HTML, queste ultime non possono essere visualizzate completamente.
2.2.4.Pagina pop-up
L'HomeServer PocketVisu offre la possibilità di pagine visu pop-up.
Con il simbolo XXPOPUP è possibile collocare una pagina visu sopra la pagina visu richiamante (pop-up). Mettendo questo simbolo in una pagina visu, si definisce il vertice inferiore destro e contemporaneamente questa pagina come pop-up. Tutte le informazioni esterne alla superficie limitata non vengono visualizzate. Quando viene richiamata, la pagina viene centrata sopra la pagina esistente.

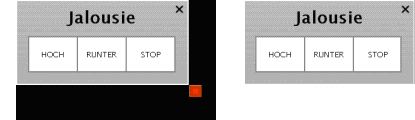
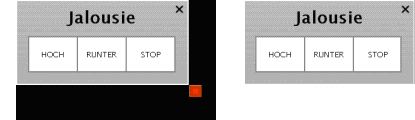
Figura 2.3: Creazione di un simbolo per un pop-up.
A sinistra: bozza di pagina pop-up. A destra: pop-up richiamato nella visu.
Creare il simbolo come descritto sopra:
ID immagine: XXPOPUP
Denominazione (nome): "PV_pop-up".
Si consiglia di utilizzare un piccolo simbolo quadrato. Il vertice superiore sinistro del simbolo definisce le dimensioni della pagina.
Si consiglia inoltre di circondare la pagina pop-up con una cornice trasparente per rendere invisibile il bordo intorno al pop-up.
Da una pagina pop-up si può richiamare una maschera (ad esempio 'Archivio messaggi'); non è possibile richiamare un'ulteriore pagina visu o pop-up all'interno di una pagina pop-up.
Per questo su ogni pagina pop-up è necessario definire un elemento di navigazione (ad esempio: "Navigazione: indietro" o "Navigazione: punto di partenza"). Nella figura a sinistra (vedere figura 2.3) si vede il pop-up futuro insieme al piccolo simbolo XXPOPUP rosso che delimita la superficie da rappresentare. A destra è riportato il risultato poi visibile come pop-up nella PocketVisu.
Con una pagina pop-up si possono realizzare, ad esempio, pop-up specifici del dispositivo, ad esempio un pop-up per il comando delle veneziane.
Con il simbolo XXPOPUP è possibile collocare una pagina visu sopra la pagina visu richiamante (pop-up). Mettendo questo simbolo in una pagina visu, si definisce il vertice inferiore destro e contemporaneamente questa pagina come pop-up. Tutte le informazioni esterne alla superficie limitata non vengono visualizzate. Quando viene richiamata, la pagina viene centrata sopra la pagina esistente.

Figura 2.3: Creazione di un simbolo per un pop-up.
A sinistra: bozza di pagina pop-up. A destra: pop-up richiamato nella visu.
Creare il simbolo come descritto sopra:
ID immagine: XXPOPUP
Denominazione (nome): "PV_pop-up".
Si consiglia di utilizzare un piccolo simbolo quadrato. Il vertice superiore sinistro del simbolo definisce le dimensioni della pagina.
Si consiglia inoltre di circondare la pagina pop-up con una cornice trasparente per rendere invisibile il bordo intorno al pop-up.
Da una pagina pop-up si può richiamare una maschera (ad esempio 'Archivio messaggi'); non è possibile richiamare un'ulteriore pagina visu o pop-up all'interno di una pagina pop-up.
Per questo su ogni pagina pop-up è necessario definire un elemento di navigazione (ad esempio: "Navigazione: indietro" o "Navigazione: punto di partenza"). Nella figura a sinistra (vedere figura 2.3) si vede il pop-up futuro insieme al piccolo simbolo XXPOPUP rosso che delimita la superficie da rappresentare. A destra è riportato il risultato poi visibile come pop-up nella PocketVisu.
Con una pagina pop-up si possono realizzare, ad esempio, pop-up specifici del dispositivo, ad esempio un pop-up per il comando delle veneziane.
2.2.5.Immagine di sfondo non visualizzata
Nel software Expert le immagini di sfondo vengono dilatate o ristrette per essere adattate automaticamente alla grandezza visu. Un'immagine di sfondo è inoltre obbligatoria per ogni pagina. Poiché nella PocketVisu viene utilizzata solo una piccola parte dell'intera superficie visu, un'immagine di sfondo creata per questa parte sarebbe visualizzata in modo completamente distorto.
2.2.5.1.Simbolo XXTRSPBG
Per ovviare a questo inconveniente, si può creare un'immagine di sfondo qualsiasi che non viene visualizzata affatto. Quest'immagine di sfondo deve contenere XXTRSPBG come ID immagine.
In tal caso è possibile utilizzare come immagine di sfondo un simbolo delle dimensioni della PocketVisu visibile.
Il colore dell'immagine di sfondo, che sarà visibile quando si utilizza un'immagine "invisibile", può essere impostato nel file start.htm.
In tal caso è possibile utilizzare come immagine di sfondo un simbolo delle dimensioni della PocketVisu visibile.
Il colore dell'immagine di sfondo, che sarà visibile quando si utilizza un'immagine "invisibile", può essere impostato nel file start.htm.
2.2.5.2.Nascondere i pop-up
Richiamando da un pop-up una maschera di sistema (anch'essa come pop-up), si può impostare se nascondere il pop-up "inferiore" fino alla chiusura di quello "superiore".
Questa funzionalità ha senso soprattutto se si utilizzano pop-up semitrasparenti.
Vedere la funzione useInvisiblePopup in startgast.htm.
Questa funzionalità ha senso soprattutto se si utilizzano pop-up semitrasparenti.
Vedere la funzione useInvisiblePopup in startgast.htm.
2.3.File Start
2.3.1.Percorsi
I percorsi verso la visualizzazione differiscono in base alla lingua impostata in Expert, in quanto la cartella Visu ha nomi diversi.
Questi percorsi sono visibili anche nell’HS/FS-Expert alla voce "Impostazioni progetto->Interfaccia" nell’elenco qui visualizzato.
Questi percorsi sono visibili anche nell’HS/FS-Expert alla voce "Impostazioni progetto->Interfaccia" nell’elenco qui visualizzato.
| Deutsch | hspv_gira |
| Inglese | hspv_gira_en |
| Francese | hspv_gira_fr |
| Italiano | hspv_gira_it |
Esistono tre file di avvio:
- startgast.htm
- start2.htm (variante di startgast.htm)
- start3.htm (alternativa a startgast.htm con diversa tecnologia Touch)
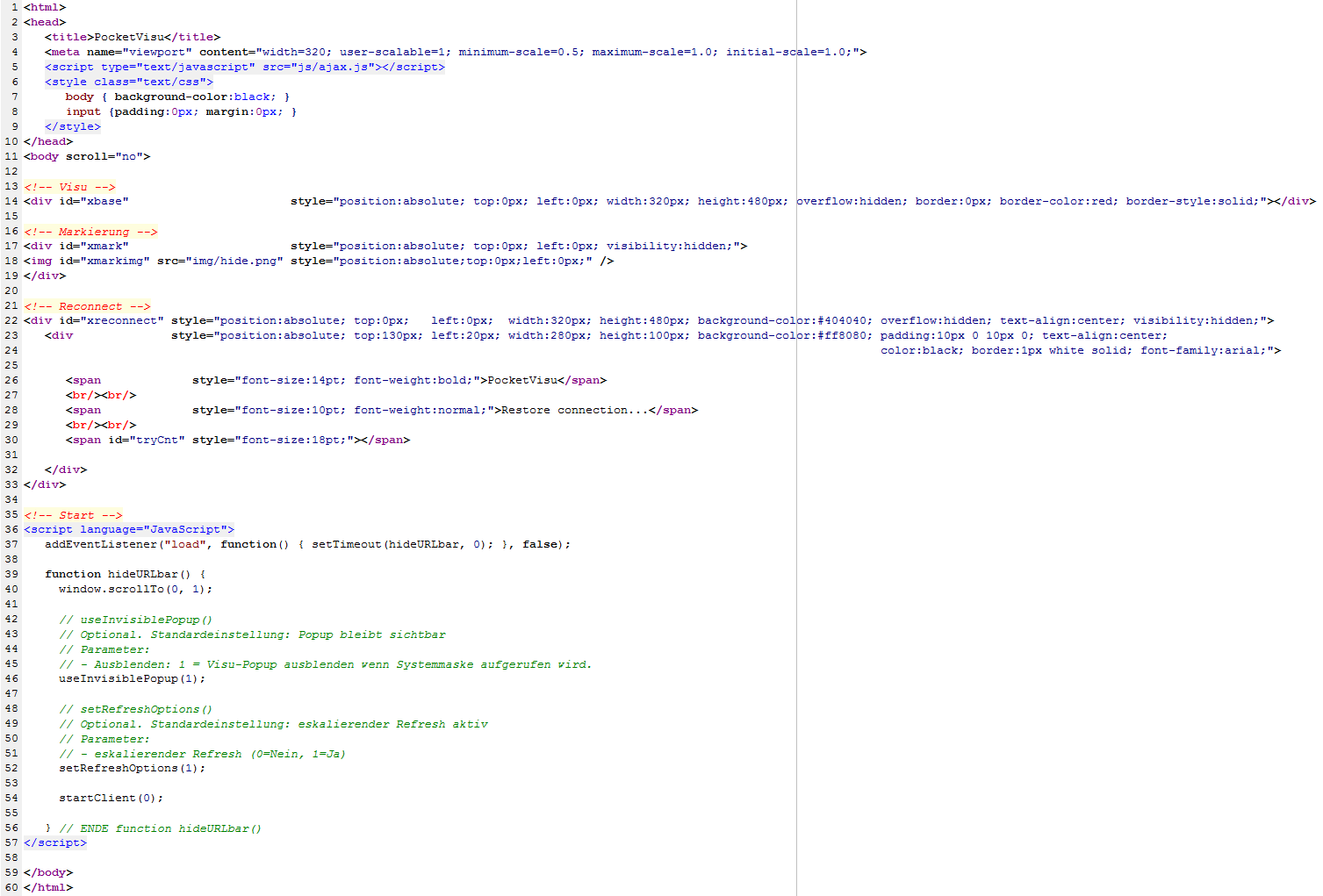
Listing del codice sull'esempio del file startgast.htm (vedere: Cartella Expert, alla voce /hsupload/[visu-path]/):

Spiegazioni
Le spiegazioni si riferiscono alle possibilità di impostazione in questo file. Si presuppone che i comandi HTML standard siano noti.
| Riga | Spiegazione |
|---|---|
| 3 | Titolo della pagina o titolo del tab nel browser. |
| 6 - 9 | Impostazioni CSS per maschere di login e reconnect. |
| 7 | Impostazioni dello sfondo. Attuale: colore. Se la superficie visu è minore di quella dello schermo o se si utilizza un'immagine di tipo XXTRSPBG, questo sfondo diventa visibile. |
| 14 | <div> "xbase". Questo container comprende l'intera visu. |
| 17 - 19 | <div> "xmark" con img "xmarkimg". L'immagine qui registrata (img/hide.png) è necessaria per la visualizzazione clic. |
| 22 | <div> "xreconnect". Container per la maschera di visualizzazione reconnect. |
| 23 - 32 | Questo <div> definisce la casella dei messaggi nella maschera di visualizzazione reconnect. Lo <span> con l'ID "tryCnt" deve essere presente, altrimenti si può lavorare qui liberamente con HTML. |
| 36 - 57 | Il client viene avviato tramite JavaScript. Alcune cose sono impostabili: |
| 46 | I pop-up da cui si richiamano le maschere di sistema (come pop-up) restano visibili o vengono nascosti. |
| 52 | Tipo di refresh: aumento graduale / normale. |
| 54 | Richiamo del client. |
2.4.Avvio della visu
La PocketVisu viene avviata richiamando nel browser Safari™ del dispositivo una delle pagine seguenti:
"https://IP_des_HS/FS/opt/[visu-path]/startgast.htm"
Il richiamo indicato alla riga 54 nel file startgast.htm può essere modificato registrando dei parametri fissi.
Essi sono (in quest'ordine): User, Password, Abbreviazione del design, Tempo di refresh e Comportamento di login. Per una descrizione dettagliata dei campi vedere il capitolo "Maschera di login, campi".
Ecco un esempio per il file startgast.htm:
startClient('admin', 'admin', 'D1024V', 'R1',1);
"https://IP_des_HS/FS/opt/[visu-path]/startgast.htm"
Il richiamo indicato alla riga 54 nel file startgast.htm può essere modificato registrando dei parametri fissi.
Essi sono (in quest'ordine): User, Password, Abbreviazione del design, Tempo di refresh e Comportamento di login. Per una descrizione dettagliata dei campi vedere il capitolo "Maschera di login, campi".
Ecco un esempio per il file startgast.htm:
startClient('admin', 'admin', 'D1024V', 'R1',1);
Attenzione: Cookie
Se si esegue il login con questa variante, tutti i cookies vengono cancellati dal dispositivo.
Avvertenza: il nome del file di avvio può essere assegnato a piacere.
Il nome del file di avvio (startgast.htm) può essere ovviamente assegnato a piacere. Si raccomanda tuttavia di mantenere l'estensione del file (.htm) e di non utilizzare spazi.
2.4.1.Sicurezza
Poiché i dati di login vengono salvati senza essere codificati, si consiglia di utilizzare questo procedimento solo per gli utenti che dispongono di un'autorizzazione all'accesso esclusivamente interna. In caso contrario non si può escludere che qualcuno si procuri l'accesso a questo file e manipoli i dati.
In generale si consiglia di non fissare nel file di avvio almeno la password, in modo che non venga salvata in aree non protette ma venga richiesta a ogni login e a ogni reconnect.
In generale si consiglia di non fissare nel file di avvio almeno la password, in modo che non venga salvata in aree non protette ma venga richiesta a ogni login e a ogni reconnect.
2.4.2.Reconnect e Refresh
In caso di interruzione della connessione con HS/FS, ad esempio a causa del riavvio di HS/FS, si apre una finestra di informazione colorata di rosso dal titolo "PocketVisu" contenente l'avviso che si sta tentando di ripristinare la connessione interrotta. Questo tentativo di riconnessione si ripete ad intervalli definiti dal tempo di refresh.
Nella finestra di informazione compare una serie di asterischi, ognuno dei quali indica un tentativo di riconnessione già effettuato.
Una volta ripristinata la connessione, la finestra di informazione scompare.
In seguito ci si trova di nuovo nella pagina che era attiva immediatamente prima che venisse interrotta la connessione.
Eccezione: pagine pop-up. Ci si trova di nuovo nella pagina da cui era stata richiamata la pagina pop-up.
Nella finestra di informazione compare una serie di asterischi, ognuno dei quali indica un tentativo di riconnessione già effettuato.
Una volta ripristinata la connessione, la finestra di informazione scompare.
In seguito ci si trova di nuovo nella pagina che era attiva immediatamente prima che venisse interrotta la connessione.
Eccezione: pagine pop-up. Ci si trova di nuovo nella pagina da cui era stata richiamata la pagina pop-up.
2.5.Maschera di login, campi
La maschera di login contiene i campi e i pulsanti elencati qui di seguito.
I dati vengono creati nel software Expert.
Esempio tratto dal file di avvio: startClient('admin','Alpha.123','D1024V','R1',1);
I dati vengono creati nel software Expert.
Esempio tratto dal file di avvio: startClient('admin','Alpha.123','D1024V','R1',1);
Attenzione: regole per il nome utente e la password
Per il nome utente e la password attenersi alla regole riportate nella guida online del software Expert.
2.5.1.Nome utente
Campo di immissione, nell'esempio admin
Nome utente per effettuare il login nell'HomeServer o nel Facility Server.
A questo utente viene correlata la pagina iniziale nella visualizzazione.
Nome utente per effettuare il login nell'HomeServer o nel Facility Server.
A questo utente viene correlata la pagina iniziale nella visualizzazione.
2.5.2.Password
Campo di immissione, nell'esempio Alpha.123
Password per effettuare il login nell'HomeServer o nel Facility Server.
Password per effettuare il login nell'HomeServer o nel Facility Server.
2.5.3.Design
Campo di immissione (sigla), nell'esempio D1024V
Indica il design o la pagina iniziale visu da visualizzare. Non ha nessun'altra influenza sulla PocketVisu.
Indica il design o la pagina iniziale visu da visualizzare. Non ha nessun'altra influenza sulla PocketVisu.
2.5.4.Tempo di refresh
Campo di immissione (sigla), nell'esempio R1
Il tipo di refresh si può impostare nel file startgast.htm.
Vedere la funzione setRefreshOptions() in startgast.htm.
Il tipo di refresh si può impostare nel file startgast.htm.
Vedere la funzione setRefreshOptions() in startgast.htm.
2.5.4.1.Refresh normale
Effettuando una modifica tramite un elemento nella visu, per esempio accendendo una luce, viene eseguito un refresh automatico della pagina a intervalli definiti dal tempo di refresh preassegnato dall'utente, in altre parole lo stato dell'oggetto interessato viene rilevato e visualizzato nella visu.
Esempio:
Per il tempo di refresh sono inseriti 5 minuti (= 300 secondi). Perciò il refresh automatico viene eseguito ogni 300 secondi.
Esempio:
Per il tempo di refresh sono inseriti 5 minuti (= 300 secondi). Perciò il refresh automatico viene eseguito ogni 300 secondi.
2.5.4.2.Refresh con aumento graduale
Effettuando una modifica tramite un elemento nella visu, per esempio accendendo una luce, viene eseguito un refresh automatico della pagina a intervalli che si raddoppiano ogni volta, in altre parole lo stato dell'oggetto in questione viene rilevato e visualizzato nella visu. Questo avviene fino a che non è trascorso l'intervallo di tempo stabilito nel software Expert alla voce 'Tempo di refresh'.
Esempio:
Per il tempo di refresh sono inseriti 5 minuti (= 300 secondi). In questo caso dopo 2, 4, 8, 16, 32, 64, 128, 256 e 300 secondi viene eseguito un refresh automatico. Successivamente il refresh avviene ogni 300 secondi.
Esempio:
Per il tempo di refresh sono inseriti 5 minuti (= 300 secondi). In questo caso dopo 2, 4, 8, 16, 32, 64, 128, 256 e 300 secondi viene eseguito un refresh automatico. Successivamente il refresh avviene ogni 300 secondi.
2.5.5.Salvataggio dei dati
Casella di controllo. Attivando questa casella di controllo, il nome utente, la password e tutte le altre impostazioni vengono salvati nel dispositivo sotto forma di cookie.
2.5.6.Login
Pulsante. Facendo clic su questo pulsante si esegue il login nell'HS/FS con i dati immessi in precedenza e, se la procedura di login riesce, si avvia la visualizzazione.
2.5.7.5° parametro
Nel file startgast.htm c'è anche un altro parametro che, tuttavia, non influisce sui campi di immissione della maschera di login.
Se si è verificata un'interruzione della connessione, una volta ristabilito il collegamento...
Se si è verificata un'interruzione della connessione, una volta ristabilito il collegamento...
- ... con '0' viene visualizzata la pagina iniziale della visu
- ... con '1' compare la pagina visualizzata per ultima prima dell'interruzione.
2.6.File installati
A seguire vengono descritti i dettagli della PocketVisu. Con qualche conoscenza di HTML è possibile adattare questi file alle proprie esigenze (colori, ecc.).
I file installati sono distribuiti in diverse rubriche, ognuna delle quali si trova in una directory a parte.
Rubriche:
I file installati sono distribuiti in diverse rubriche, ognuna delle quali si trova in una directory a parte.
Rubriche:
- File grafici, vedere il capitolo File grafici.
- File Javascript, vedere il capitolo File Javascript.
- File HTML, vedere il capitolo File HTML.
2.7.File grafici
I file grafici si trovano nella sottocartella img della cartella [visu-path].
Essi servono a consentire o a impedire determinate operazioni (ad esempio i clic) oppure anche solo a visualizzarle. Si dilatano e si comprimono in direzione orizzontale e verticale a seconda della superficie necessaria.
I file grafici descritti qui di seguito possono essere sostituiti dall'utente se quelli presenti nel progetto campione non sono graditi. Non è sufficiente cancellarli soltanto ma deve essere sempre presente un file con il rispettivo nome.
Essi servono a consentire o a impedire determinate operazioni (ad esempio i clic) oppure anche solo a visualizzarle. Si dilatano e si comprimono in direzione orizzontale e verticale a seconda della superficie necessaria.
I file grafici descritti qui di seguito possono essere sostituiti dall'utente se quelli presenti nel progetto campione non sono graditi. Non è sufficiente cancellarli soltanto ma deve essere sempre presente un file con il rispettivo nome.
2.7.1.File ".png" trasparenti
Le versioni di Internet Explorer precedenti alla versione 7 non supportano file grafici trasparenti di tipo ".png".
Solo a partire dalla versione 7 di Internet Explorer questi file grafici vengono rappresentati correttamente.
Solo a partire dalla versione 7 di Internet Explorer questi file grafici vengono rappresentati correttamente.
2.7.2.Superficie di azione per pulsanti (trasparente)
Nome: ax0.gif
Superficie trasparente, ovvero è incolore e quindi trasparente al 100%.
Questo file viene utilizzato per essere sovrapposto a tutti gli elementi visu definiti come cliccabili. Trasforma i puri elementi grafici in pulsanti attivabili tramite clic.
Superficie trasparente, ovvero è incolore e quindi trasparente al 100%.
Questo file viene utilizzato per essere sovrapposto a tutti gli elementi visu definiti come cliccabili. Trasforma i puri elementi grafici in pulsanti attivabili tramite clic.
2.7.3.Visualizzazione clic (superficie rossa)
Nome: hide.png
Superficie rossa, trasparente solo in parte, ovvero non completamente trasparente.
Questo file viene utilizzato per essere sovrapposto a un elemento visu per breve tempo dopo che l'utente vi ha fatto clic. In questo modo si rende visibile il clic all'utente. Dopo uno o due secondi la superficie rossa scompare di nuovo. Ciò avviene tuttavia solo nella visu e non nelle maschere. Vedere anche il capitolo File di avvio.
Superficie rossa, trasparente solo in parte, ovvero non completamente trasparente.
Questo file viene utilizzato per essere sovrapposto a un elemento visu per breve tempo dopo che l'utente vi ha fatto clic. In questo modo si rende visibile il clic all'utente. Dopo uno o due secondi la superficie rossa scompare di nuovo. Ciò avviene tuttavia solo nella visu e non nelle maschere. Vedere anche il capitolo File di avvio.
2.7.4.Pulsanti inattivi (superficie bianca)
Nome: hide2.png
Superficie bianca, trasparente solo in parte, ovvero non completamente trasparente.
Questo file viene utilizzato, per esempio, sia per visualizzare i pulsanti inattivi nelle maschere sia per disattivare quelli attivi al clic.
Superficie bianca, trasparente solo in parte, ovvero non completamente trasparente.
Questo file viene utilizzato, per esempio, sia per visualizzare i pulsanti inattivi nelle maschere sia per disattivare quelli attivi al clic.
2.7.5.Nessun clic sullo sfondo per maschere (sfondo grigio)
Nome: hide3.png
Sfondo (grigio) a schermo intero che compare quando viene richiamata una maschera di sistema (ad es. timer universale, immissione di valori, ecc.). In questo modo si evitano clic sullo sfondo.
Sfondo (grigio) a schermo intero che compare quando viene richiamata una maschera di sistema (ad es. timer universale, immissione di valori, ecc.). In questo modo si evitano clic sullo sfondo.
2.7.6.Nessun clic sullo sfondo per pop-up (sfondo grigio)
Nome: hide4.png
Sfondo (grigio) a schermo intero che compare quando si richiama una pagina visu pop-up. In questo modo si evitano clic sullo sfondo.
Sfondo (grigio) a schermo intero che compare quando si richiama una pagina visu pop-up. In questo modo si evitano clic sullo sfondo.
2.7.7.Icona standard per l'interfaccia
Nome: pvicon.png
Questa figura viene visualizzata sull'interfaccia del dispositivo come icona standard per l'applicazione PocketVisu.
Questa figura viene visualizzata sull'interfaccia del dispositivo come icona standard per l'applicazione PocketVisu.
2.7.8.Creazione di sfondi semitrasparenti
Con il programma Paint.NET (freeware di Microsoft) si possono creare sfondi semitrasparenti per la visu. A tal fine procedere nel modo seguente:
- Creare una nuova immagine (vuota)
- Evidenziare tutto e cancellare: CTRL-A, CANC
- Nella finestra "Colori" selezionare un colore
- Con lo strumento "Secchiello" colorare tutto completamente
- Nella finestra "Livelli" cliccare il pulsante "Proprietà" (sul bordo inferiore destro della finestra)
- Nella finestra pop-up, che si apre ora, impostare il potere di copertura come desiderato
2.8.File JavaScript
I file JavaScript si trovano nella sottocartella js della cartella [visu-path].
I file servono a "dar vita" ai file HTML. Questi file contengono il codice di programma che, ad esempio, fa di un pulsante disegnato o della superficie trasparente sovrapposta un pulsante che reagisce al clic.
L'unico file attualmente presente si chiama ajax.js.
I file servono a "dar vita" ai file HTML. Questi file contengono il codice di programma che, ad esempio, fa di un pulsante disegnato o della superficie trasparente sovrapposta un pulsante che reagisce al clic.
L'unico file attualmente presente si chiama ajax.js.
2.9.File HTML
I file HTML trovano nella sottocartella tpl della cartella [visu-path].
Questi file definiscono l'aspetto delle maschere visu predefinite. In tal modo l'integratore di sistema può effettuare propri adattamenti al design delle maschere.
Questi file definiscono l'aspetto delle maschere visu predefinite. In tal modo l'integratore di sistema può effettuare propri adattamenti al design delle maschere.
Avvertenza: modifica della possibilità di immissione.
Le maschere 'Diagramma' e 'Videocamera' non sono (più) necessarie nella PocketVisu, in quanto si può ottenere lo stesso e anche di più e con maggior ampiezza di variazione tramite l'integrazione nella superficie visu.