1.Introduction
Avec PocketVisu, vous disposez d'une possibilité de commande du HomeServer et du FacilityServer parfaitement adaptée aux appareils Apple® iPhoneTM et Apple® iPod® Touch (appelés ci-après appareils).

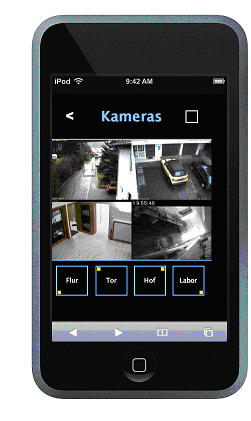
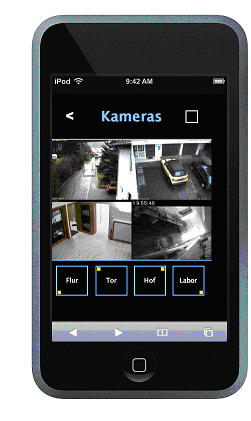
Figure 1.1 : Exemple de vue, page Visu avec 4 caméras

Figure 1.1 : Exemple de vue, page Visu avec 4 caméras
1.1.Indications générales
Les indications, données, valeurs etc. contenues dans ces documents sont susceptibles de modification sans préavis. Les illustrations n'ont pas non plus de caractère obligatoire.
Sous réserve de modifications techniques !
Sous réserve de modifications techniques !
Remarque : informations récentes sur le site Internet de Gira
Le logiciel destiné à l'appareil acquis étant perfectionné et actualisé en permanence, les indications de ce manuel peuvent éventuellement ne plus correspondre à la situation actuelle. Vous obtiendrez les informations de produit les plus récentes via le site Internet de Gira :
http://www.gira.de
Des mises à jour actuelles du logiciel et des documentations pour votre produit sont également à votre disposition.
http://www.gira.de
Des mises à jour actuelles du logiciel et des documentations pour votre produit sont également à votre disposition.
1.2.Configuration requise
Condition pour l'utilisation du PocketVisu :
- Apple® iPhoneTM et Apple® iPod® Touch
- HomeServer ou FacilityServer.
- Logiciel Expert à partir de la version 2.2.071114 (à partir du 14/11/2007 ou plus récente)
- Micrologiciel HomeServer ou FacilityServer à partir de la version 2.2.071114 (à partir du 14/11/2007 ou plus récente)
- Appareil Apple® avec navigateur Internet Safari™
- Manuels : définition de design PocketVisu pour Apple® iPhoneTM et Apple® iPod® Touch, éventuellement manuel d'exploitation de l'appareil utilisé.
Attention : navigateurs pris en charge
Seul le navigateur Safari™ est pris en charge en relation avec les appareils mentionnés ci-dessus.
1.3.Domaine d'application
Le logiciel HomeServer PocketVisu élargit la visualisation existante du HomeServer/FacilityServer. Toute autre utilisation de l'appareil et du logiciel est interdite. Gira décline toute responsabilité juridique et toute garantie pour les défauts et dommages découlant d'une utilisation abusive de l'appareil et/ou du logiciel correspondant.
Les domaines Menu et Query ne sont pas compris dans la livraison.
1.4.Particularités
Le HomeServer PocketVisu offre la possibilité de définir des pages Visu de différentes tailles.
Une page Visu peut être appelée sous forme de masque en incrustation.
Dans un projet, le HomeServer PocketVisu ne requiert aucun design supplémentaire. La mise en page est déterminée par Visu.
Le rafraîchissement de Caméra et Diagramme se fait en appuyant sur un bouton. L'actualisation est ainsi l'action standard.
Une page Visu peut être appelée sous forme de masque en incrustation.
Dans un projet, le HomeServer PocketVisu ne requiert aucun design supplémentaire. La mise en page est déterminée par Visu.
Le rafraîchissement de Caméra et Diagramme se fait en appuyant sur un bouton. L'actualisation est ainsi l'action standard.
Remarque : action Caméra/Diagramme
Par conséquent, une action définie dans Caméra ou Diagramme (p. ex. l'appel d'une archive) ne peut pas être exécutée parallèlement à l'utilisation de PocketVisu.
2.PocketVisu
2.1.Exemple de projet
Un exemple de projet est joint au logiciel Expert du HomeServer/FacilityServer. Le nom de l'exemple de projet est :
muster-jjjjmmdd-pv.de
« jjjjmmdd » correspondant à la date du fichier respectif.
muster-jjjjmmdd-pv.de
« jjjjmmdd » correspondant à la date du fichier respectif.
2.1.1.Plusieurs projets
Lorsque vous travaillez simultanément sur plusieurs projets et que vous les transférez en alternance vers le HomeServer ou le FacilityServer, il est indispensable d'effectuer les opérations suivantes :
Remarque
Videz le cache de votre navigateur avant chaque changement de projet !
Comme vous utilisez les mêmes noms de fichiers pour différents projets, mais que les contenus de ces fichiers peuvent varier, cela peut provoquer des affichages incorrects dans le navigateur si, au lieu d'afficher la page actuelle, il utilise le cache et essaie d'afficher la page éponyme d'un autre projet.
2.1.2.Naviageur Safari™
Pour pouvoir travailler avec PocketVisu, vous devez autoriser l'écriture de cookies sur votre appareil.
À cet effet, procédez comme suit :
À cet effet, procédez comme suit :
- Cliquez dans le menu principal sur l'option de menu Réglages/Settings.
- Feuilletez le menu Réglages/Settings vers le bas jusqu'à l'entrée Safari.
- Dans la rubrique Sécurité/Security, vous trouverez l'option Accepter les cookies/Accept Cookies. Cliquez sur cette option.
- Dans le menu Accepter les cookies/Accept Cookies, sélectionnez l'option Toujours/Always.
2.2.Mise en service
2.2.1.Configuration
PocketVisu peut être intégré dans n'importe quel projet/design. Ouvrez l'option de menu Configuration dans l'Expert. Créez les deux symboles suivants dans le masque Réglages de projet (voir figure 2.1). L'ID d'image est déterminant lors de la définition.

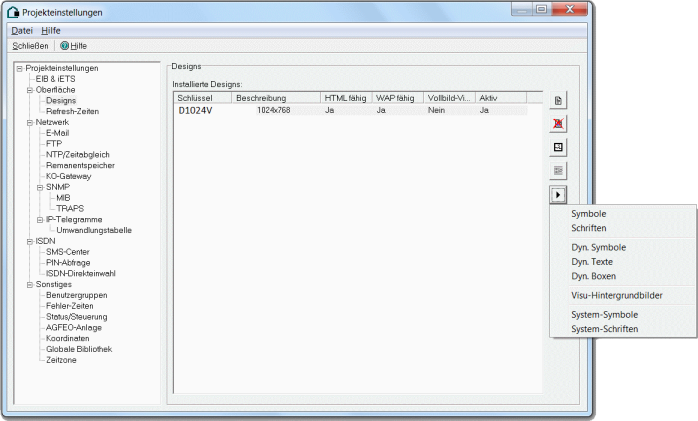
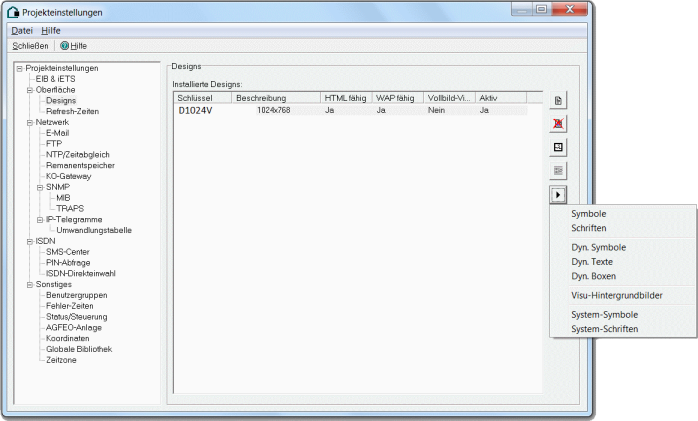
Figure 2.1 : Création de deux symboles sous « Réglages de projet »
- ID d'image : XXPAGE
- ID d'image : XXPOPUP

Figure 2.1 : Création de deux symboles sous « Réglages de projet »
Remarque : pas de création par copie ou duplication !
N'oubliez pas que vous ne pouvez pas créer les deux symboles en copiant ou dupliquant un autre symbole.
2.2.2.Taille de page
Si vous souhaitez limiter la surface d'une page Visu standard, faites appel au symbole XXPAGE. En posant ce symbole sur une page Visu, vous définissez le coin inférieur droit. Toutes les informations se trouvant hors de la surface délimitée ne sont pas affichées.

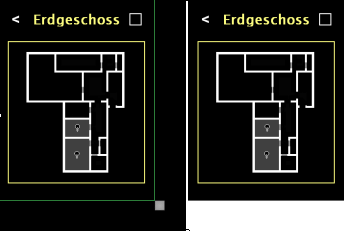
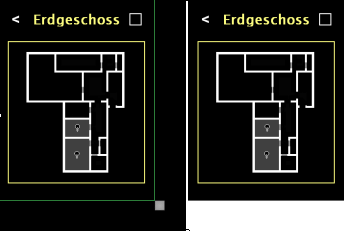
Figure 2.2 : Exemple de réglage de la taille de page
Créez le symbole comme décrit ci-dessus :
ID d'image : XXPAGE
Désignation (nom) : « PV_taille_page ».
Le symbole peut être utilisé en option. Si vous n'utilisez pas ce symbole, le navigateur affiche la surface totale de la page Visu.
Il est recommandé d'utiliser un petit symbole carré. Le coin supérieur gauche du symbole définit la taille de page. La taille et la couleur du symbole XXPAGE sont sans importance, étant donné que le symbole se trouve en dehors de la surface d'affichage définie.
Le cadre vert dans l'image de gauche (voir figure 2.2) montre la surface qui est définie par le point supérieur gauche du petit symbole gris XXPAGE. La zone de droite de l'image montre le résultat visible dans PocketVisu.

Figure 2.2 : Exemple de réglage de la taille de page
Créez le symbole comme décrit ci-dessus :
ID d'image : XXPAGE
Désignation (nom) : « PV_taille_page ».
Le symbole peut être utilisé en option. Si vous n'utilisez pas ce symbole, le navigateur affiche la surface totale de la page Visu.
Il est recommandé d'utiliser un petit symbole carré. Le coin supérieur gauche du symbole définit la taille de page. La taille et la couleur du symbole XXPAGE sont sans importance, étant donné que le symbole se trouve en dehors de la surface d'affichage définie.
Le cadre vert dans l'image de gauche (voir figure 2.2) montre la surface qui est définie par le point supérieur gauche du petit symbole gris XXPAGE. La zone de droite de l'image montre le résultat visible dans PocketVisu.
2.2.3.Taille du masque et surface Visu
Tous les masques HTML (de l'exemple de projet) de PocketVisu ont la même taille :
- 320 pixels en largeur et 232 pixels en hauteur
Si vous définissez la taille de la surface Visu avec le symbole XXPAGE comme étant inférieure à celle des masques HTML, les masques HTML ne seront pas affichés complètement.
- 320 pixels en largeur et 232 pixels en hauteur
Si vous définissez la taille de la surface Visu avec le symbole XXPAGE comme étant inférieure à celle des masques HTML, les masques HTML ne seront pas affichés complètement.
2.2.4.Page en incrustation
Le HomeServer PocketVisu permet d'afficher des pages Visu en incrustation.
Si vous souhaitez afficher une page Visu au-dessus de la page Visu appelante (incrustation), ceci est possible avec le symbole XXPOPUP. En posant ce symbole sur une page Visu, vous définissez le coin inférieur droit et le fait que cette page doit être en incrustation. Toutes les informations se trouvant hors de la surface délimitée ne sont pas affichées. La page est placée centrée sur la page existante lors de l'appel.

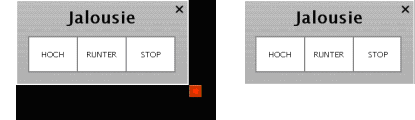
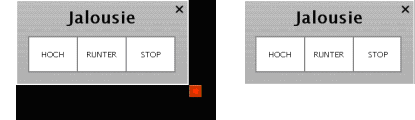
Figure 2.3 : Création d'un symbole pour une fenêtre en incrustation.
À gauche : page en incrustation en cours de conception. À droite : page en incrustation appelée dans Visu.
Créez le symbole comme décrit plus haut :
ID d'image : XXPOPUP
Désignation (nom) : « PV_PopUp ».
Il est recommandé d'utiliser un petit symbole carré. Le coin supérieur gauche du symbole définit la taille de page.
En outre, la page en incrustation doit être entourée d'un cadre transparent, afin que le bord ne soit plus visible autour de l'incrustation.
Il est possible d'appeler un masque (p. ex. archive de messages) depuis une page en incrustation, alors que l'appel d'une page supplémentaire, Visu ou en incrustation, est impossible à l'intérieur d'une page en incrustation.
Dès lors, vous devez définir un élément de navigation sur chaque page en incrustation (p. ex. : « navigation : retour » ou « navigation : point de départ »). Dans l'image de gauche (voir figure 2.3), l'incrustation future est visible dans la conception avec le petit symbole rouge XXPOPUP qui délimite la surface à représenter. À droite est illustré le résultat qui est alors visible comme incrustation dans PocketVisu.
Une page en incrustation permet de réaliser des incrustations spécifiques à l'appareil, comme p. ex. une incrustation pour la commande de stores.
Si vous souhaitez afficher une page Visu au-dessus de la page Visu appelante (incrustation), ceci est possible avec le symbole XXPOPUP. En posant ce symbole sur une page Visu, vous définissez le coin inférieur droit et le fait que cette page doit être en incrustation. Toutes les informations se trouvant hors de la surface délimitée ne sont pas affichées. La page est placée centrée sur la page existante lors de l'appel.

Figure 2.3 : Création d'un symbole pour une fenêtre en incrustation.
À gauche : page en incrustation en cours de conception. À droite : page en incrustation appelée dans Visu.
Créez le symbole comme décrit plus haut :
ID d'image : XXPOPUP
Désignation (nom) : « PV_PopUp ».
Il est recommandé d'utiliser un petit symbole carré. Le coin supérieur gauche du symbole définit la taille de page.
En outre, la page en incrustation doit être entourée d'un cadre transparent, afin que le bord ne soit plus visible autour de l'incrustation.
Il est possible d'appeler un masque (p. ex. archive de messages) depuis une page en incrustation, alors que l'appel d'une page supplémentaire, Visu ou en incrustation, est impossible à l'intérieur d'une page en incrustation.
Dès lors, vous devez définir un élément de navigation sur chaque page en incrustation (p. ex. : « navigation : retour » ou « navigation : point de départ »). Dans l'image de gauche (voir figure 2.3), l'incrustation future est visible dans la conception avec le petit symbole rouge XXPOPUP qui délimite la surface à représenter. À droite est illustré le résultat qui est alors visible comme incrustation dans PocketVisu.
Une page en incrustation permet de réaliser des incrustations spécifiques à l'appareil, comme p. ex. une incrustation pour la commande de stores.
2.2.5.Image d'arrière-plan non affichée
Dans le logiciel Expert, les images d'arrière-plan sont automatiquement étirées ou contractées à la taille Visu. Une image d'arrière-plan est en outre obligatoire pour chaque page. Comme PocketVisu n'utilise qu'une petite partie de la surface Visu totale, une image d'arrière-plan élaborée pour cette partie serait complètement déformée.
2.2.5.1.Symbole XXTRSPBG
Afin d'éviter cela, on peut créer une image d'arrière-plan quelconque, qui n'est pas affichée du tout. Cette image d'arrière-plan recevra XXTRSPBG comme ID d'image.
On peut alors utiliser comme arrière-plan un symbole de la taille du PocketVisu visible.
La couleur de l'arrière-plan visible alors que l'on utilise une image « invisible » peut être réglée dans le fichier startgast.htm.
On peut alors utiliser comme arrière-plan un symbole de la taille du PocketVisu visible.
La couleur de l'arrière-plan visible alors que l'on utilise une image « invisible » peut être réglée dans le fichier startgast.htm.
2.2.5.2.Masquer les incrustations
Lorsqu'une incrustation est appelée depuis un masque système (également en incrustation), on peut décider si l'incrustation « inférieure » sera masquée jusqu'à ce que l'incrustation « supérieure » soit refermée.
Cette fonctionnalité est surtout utile avec des incrustations semi-transparentes.
Voir la fonction useInvisiblePopup dans startgast.htm.
Cette fonctionnalité est surtout utile avec des incrustations semi-transparentes.
Voir la fonction useInvisiblePopup dans startgast.htm.
2.3.Fichiers de démarrage
2.3.1.Chemins d'accès
Étant donné que le répertoire Visu a différents noms, les chemins d'accès au Visu varient en fonction du réglage de langue dans l'Expert.
Vous pouvez également consulter ces chemins d'accès dans la liste affichée sous « Réglages de projet->Interface » dans l'Expert HS/FS.
Vous pouvez également consulter ces chemins d'accès dans la liste affichée sous « Réglages de projet->Interface » dans l'Expert HS/FS.
| Deutsch | hspv_gira |
| Anglais | hspv_gira_en |
| Français | hspv_gira_fr |
| Italien | hspv_gira_it |
Il existe trois fichiers de démarrage :
- startgast.htm
- start2.htm (variante de startgast.htm)
- start3.htm (variante de startgast.htm avec une autre technologie tactile)
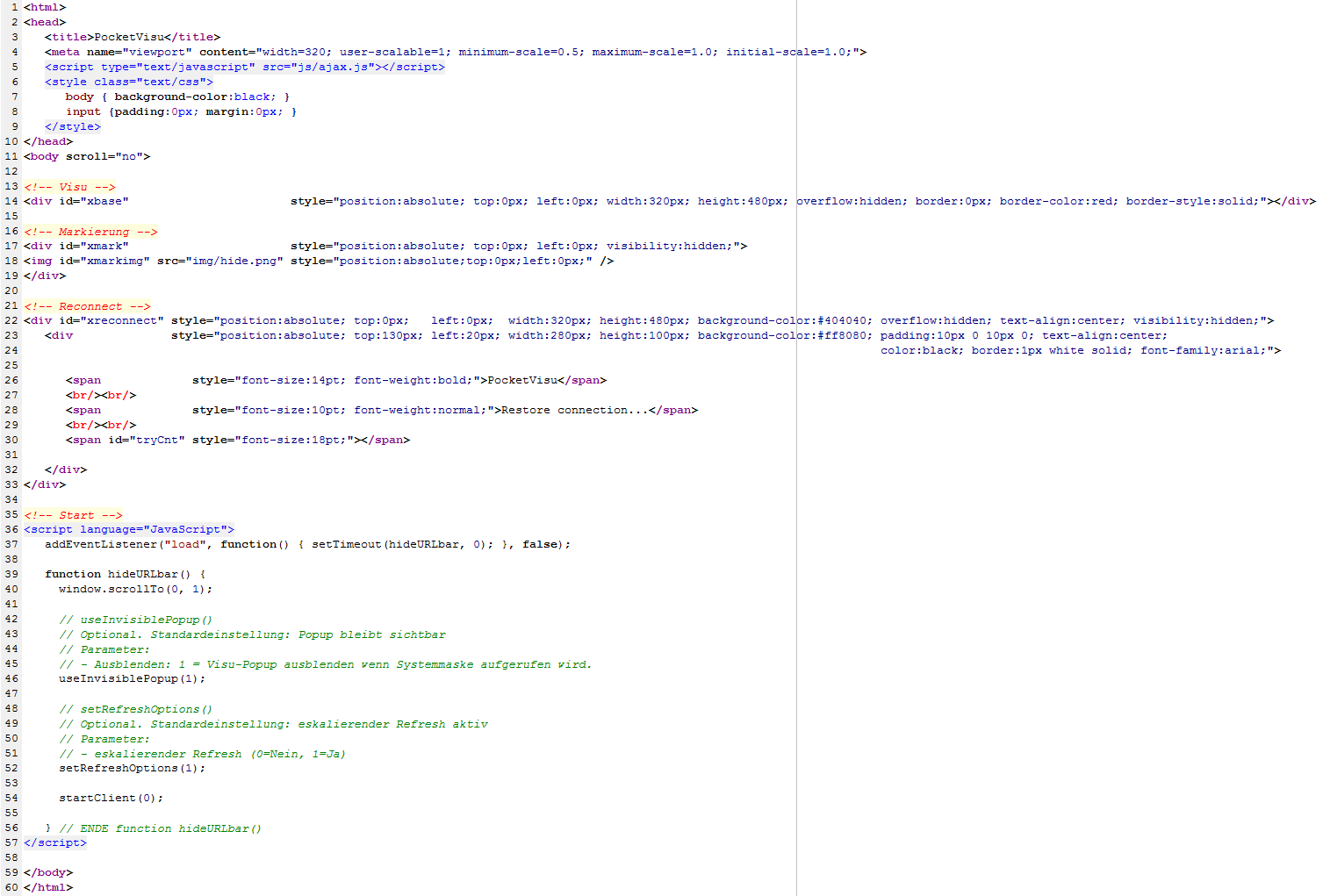
Listing du code à l'exemple du fichier startgast.htm (voir : répertoire Expert, sous /hsupload/[visu-path]/):

Explications
Les explications se rapportent aux possibilités de réglage dans ce fichier. Les commandes HTML standard sont supposées connues.
| Ligne | Explication |
|---|---|
| 3 | Titre de page ou titre d'onglet dans le navigateur. |
| 6 - 9 | Réglages CSS pour les masques Ouverture de session et Reconnexion. |
| 7 | Réglages d'arrière-plan. Actuellement : couleur. Si la surface Visu est inférieure à la surface de l'écran ou si l'on utilise une image de type XXTRSPBG, cet arrière-plan devient visible. |
| 14 | <div> "xbase". Ce conteneur contient le Visu au complet. |
| 17 - 19 | <div> "xmark" avec img "xmarkimg". L'image introduite ici (img/hide.png) est nécessaire pour l'affichage de clic. |
| 22 | <div> "xreconnect". Conteneur pour le masque Affichage de reconnexion. |
| 23 - 32 | Ce <div> définit la boîte de message dans le masque Affichage de reconnexion. Le <span> avec l'ID « tryCnt » doit être présent. On peut sinon envisager ici une conception libre avec HTML. |
| 36 - 57 | JavaScript démarre de Client. Certains réglages sont possibles : |
| 46 | Les incrustations depuis lesquelles des masques système sont appelés (comme incrustations) restent visibles ou sont masquées. |
| 52 | Type de rafraîchissement : en escalade / normal. |
| 54 | Appel du Client. |
2.4.Démarrage du Visu
PocketVisu démarre à l'appel d'une des pages suivantes dans le navigateur Safari™ de l'appareil :
« https://IP_du_HS/FS/opt/[visu-path]/startgast.htm »
L'appel indiqué à la ligne 54 dans le fichier startgast.htm peut être modifié en fixant certains paramètres.
Ce sont (dans cet ordre) : utilisateur, mot de passe, sigle de design, temps de rafraîchissement et comportement d'ouverture de session. Vous trouverez une description détaillée des champs au chapitre « Masque d'ouverture de session, champs ».
Voici un exemple pour le fichier startgast.htm :
startClient('admin', 'admin', 'D1024V', 'R1',1) ;
« https://IP_du_HS/FS/opt/[visu-path]/startgast.htm »
L'appel indiqué à la ligne 54 dans le fichier startgast.htm peut être modifié en fixant certains paramètres.
Ce sont (dans cet ordre) : utilisateur, mot de passe, sigle de design, temps de rafraîchissement et comportement d'ouverture de session. Vous trouverez une description détaillée des champs au chapitre « Masque d'ouverture de session, champs ».
Voici un exemple pour le fichier startgast.htm :
startClient('admin', 'admin', 'D1024V', 'R1',1) ;
Attention : cookies
Si vous ouvrez une session avec cette variante, tous les cookies sont effacés de l'appareil.
Remarque : le nom du fichier de démarrage peut être attribué à volonté.
Le nom du fichier de démarrage (startgast.htm) peut être attribué à volonté. Il est cependant conseillé de conserver l'extension de fichier (.htm) et de ne pas utiliser d'espaces.
2.4.1.Sécurité
Les données d'ouverture de session étant mémorisées sans cryptage, nous recommandons de limiter le recours à cette procédure aux utilisateurs ne détenant qu'une autorisation d'accès interne. Sinon, quelqu'un risque d'avoir accès à ce fichier et de faire un usage abusif des données.
De manière générale, il est au moins recommandé de ne pas écrire le mot de passe de manière fixe dans le fichier de démarrage. Ceci évite de l'enregistrer dans des zones non protégées et oblige à le redemander à chaque ouverture de session et à chaque reconnexion.
De manière générale, il est au moins recommandé de ne pas écrire le mot de passe de manière fixe dans le fichier de démarrage. Ceci évite de l'enregistrer dans des zones non protégées et oblige à le redemander à chaque ouverture de session et à chaque reconnexion.
2.4.2.Reconnexion et Rafraîchissement
En cas d'interruption de la connexion au HS/FS, p. ex. à cause d'un redémarrage du HS/FS, une fenêtre d'information teintée en rouge intitulée « PocketVisu » s'affiche accompagnée d'une remarque signalant qu'une tentative de rétablissement de la connexion interrompue est en cours. Cette tentative de reconnexion est répétée à des intervalles déterminés par le temps de rafraîchissement.
Une série d'étoiles apparaît dans la fenêtre d'information, chacune figurant une tentative de reconnexion déjà effectuée.
Dès que la connexion est rétablie, la fenêtre d'information disparaît.
L'écran affiche alors de nouveau la page qui était active au moment de l'interruption de la connexion.
Exception : pages en incrustation. L'écran affiche la page depuis laquelle la page en incrustation a été appelée.
Une série d'étoiles apparaît dans la fenêtre d'information, chacune figurant une tentative de reconnexion déjà effectuée.
Dès que la connexion est rétablie, la fenêtre d'information disparaît.
L'écran affiche alors de nouveau la page qui était active au moment de l'interruption de la connexion.
Exception : pages en incrustation. L'écran affiche la page depuis laquelle la page en incrustation a été appelée.
2.5.Masque d'ouverture de session, champs
Le masque d'ouverture de session contient les champs mentionnés et boutons de commande ci-après.
Les données sont créées dans le logiciel Expert.
Exemple venant du fichier de démarrage : startClient('admin','Alpha.123','D1024V','R1',1) ;
Les données sont créées dans le logiciel Expert.
Exemple venant du fichier de démarrage : startClient('admin','Alpha.123','D1024V','R1',1) ;
Attention : règles relatives au nom d'utilisateur et au mot de passe
Pour le nom d'utilisateur et le mot de passe, observez les règles mentionnées dans l'aide en ligne du logiciel Expert !
2.5.1.Nom d'utilisateur
Champ de saisie, dans l'exemple admin
Nom d'utilisateur pour l'ouverture de session sur HomeServer ou Facility Server.
Cet utilisateur se voit attribuer la page de démarrage dans la visualisation.
Nom d'utilisateur pour l'ouverture de session sur HomeServer ou Facility Server.
Cet utilisateur se voit attribuer la page de démarrage dans la visualisation.
2.5.2.Mot de passe
Champ de saisie, dans l'exemple Alpha.123
Mot de passe pour l'ouverture de session sur HomeServer ou Facility Server.
Mot de passe pour l'ouverture de session sur HomeServer ou Facility Server.
2.5.3.Design
Champ de saisie (sigle), dans l'exemple D1024V
Indique quel design ou quelle page de démarrage Visu doit être affiché. N'exerce sinon aucune autre influence sur le logiciel PocketVisu.
Indique quel design ou quelle page de démarrage Visu doit être affiché. N'exerce sinon aucune autre influence sur le logiciel PocketVisu.
2.5.4.Temps de rafraîchissement
Champ de saisie (sigle), dans l'exemple R1
Le type d'actualisation peut être réglé dans le fichier startgast.htm.
Voir la fonction setRefreshOptions() dans startgast.htm.
Le type d'actualisation peut être réglé dans le fichier startgast.htm.
Voir la fonction setRefreshOptions() dans startgast.htm.
2.5.4.1.Rafraîchissement normal
Lorsqu'une modification est réalisée via un élément dans le Visu, par exemple une lumière allumée, un rafraîchissement automatique de la page est exécuté à des intervalles déterminés par le temps de rafraîchissement que vous avez défini (l'état de l'objet correspondant est déterminé et affiché sur le Visu).
Exemple :
Le temps de rafraîchissement inscrit est de 5 minutes (= 300 secondes). Un rafraîchissement automatique sera alors exécuté toutes les 300 secondes.
Exemple :
Le temps de rafraîchissement inscrit est de 5 minutes (= 300 secondes). Un rafraîchissement automatique sera alors exécuté toutes les 300 secondes.
2.5.4.2.Rafraîchissement avec escalade
Lorsqu'une modification est réalisée via un élément dans le Visu, par exemple une lumière allumée, un rafraîchissement automatique de la page est exécuté à des intervalles qui doublent à chaque fois (l'état de l'objet correspondant est déterminé et affiché sur le Visu). Ceci a lieu jusqu'à l'expiration du délai introduit comme temps d'actualisation dans le logiciel Expert.
Exemple :
Le temps de rafraîchissement inscrit est de 5 minutes (= 300 secondes). Un rafraîchissement automatique sera alors exécuté après 2, 4, 8, 16, 32, 64, 128, 256 et 300 secondes. Ensuite, le rafraîchissement aura lieu toutes les 300 secondes.
Exemple :
Le temps de rafraîchissement inscrit est de 5 minutes (= 300 secondes). Un rafraîchissement automatique sera alors exécuté après 2, 4, 8, 16, 32, 64, 128, 256 et 300 secondes. Ensuite, le rafraîchissement aura lieu toutes les 300 secondes.
2.5.5.Enregistrer les entrées
Case à cocher. Si cette case à cocher est activée, le nom de l'utilisateur et le mot de passe ainsi que tous les autres réglages seront mémorisés comme cookies sur l'appareil.
2.5.6.Ouvrir session
Bouton. D'un clic sur ce bouton, on ouvre une session sur le HS/FS avec les indications entrées au préalable. La visualisation démarre une fois le processus d'ouverture de session achevé avec succès.
2.5.7.5e paramètre
Dans le fichier startgast.htm, il existe encore un paramètre supplémentaire qui n'a cependant pas de champ de saisie dans le masque d'ouverture de session.
En cas d'interruption de la liaison, s'affiche après restauration de la liaison...
En cas d'interruption de la liaison, s'affiche après restauration de la liaison...
- ... avec '0', la page de démarrage du Visu.
- ... avec '1', la dernière page affichée avant l'interruption.
2.6.Fichiers installés
Une description détaillée du PocketVisu fait l'objet du texte qui suit. Ces fichiers peuvent être adaptés pour des besoins propres (couleurs, etc.) moyennant de faibles connaissances en HTML.
Les fichiers installés se répartissent en plusieurs rubriques qui se trouvent respectivement dans un sous-répertoire séparé.
Rubriques :
Les fichiers installés se répartissent en plusieurs rubriques qui se trouvent respectivement dans un sous-répertoire séparé.
Rubriques :
- Fichiers graphiques, voir chapitre Fichiers graphiques.
- Fichiers Javascript, voir chapitre Fichiers Javascript.
- Fichiers HTML, voir chapitre Fichiers HTML.
2.7.Fichiers graphiques
Les fichiers graphiques sont déposés dans le sous-dossier img du dossier [visu-path].
Ces fichiers servent à permettre, empêcher ou seulement afficher certaines actions (p. ex. clics). Ils sont étirés ou comprimés en direction horizontale et verticale selon la surface nécessaire.
Les fichiers graphiques décrits par la suite peuvent être remplacés par vos propres fichiers si ceux du projet ne vous plaisent pas. Ils ne peuvent pas être tout simplement effacés, il doit toujours exister un fichier portant le nom correspondant !
Ces fichiers servent à permettre, empêcher ou seulement afficher certaines actions (p. ex. clics). Ils sont étirés ou comprimés en direction horizontale et verticale selon la surface nécessaire.
Les fichiers graphiques décrits par la suite peuvent être remplacés par vos propres fichiers si ceux du projet ne vous plaisent pas. Ils ne peuvent pas être tout simplement effacés, il doit toujours exister un fichier portant le nom correspondant !
2.7.1.Fichiers transparents « .png »
Les versions d'Internet Explorer inférieures à la version 7 ne supportent pas les graphiques transparents de type « .png ».
Ces graphiques sont seulement affichés correctement à partir de la version 7 d'Internet Explorer.
Ces graphiques sont seulement affichés correctement à partir de la version 7 d'Internet Explorer.
2.7.2.Surface d'action pour boutons (transparente)
Désignation : ax0.gif
Surface transparente, c.-à-d. qu'elle n'a pas de couleur et est 100 pour cent transparente.
Ce fichier est utilisé pour être placé sur tous les éléments Visu définis comme cliquables. Il sert à faire des boutons de commande utilisables à partir d'éléments purement graphiques.
Surface transparente, c.-à-d. qu'elle n'a pas de couleur et est 100 pour cent transparente.
Ce fichier est utilisé pour être placé sur tous les éléments Visu définis comme cliquables. Il sert à faire des boutons de commande utilisables à partir d'éléments purement graphiques.
2.7.3.Affichage de clic (surface rouge)
Désignation : hide.png
Surface teintée en rouge partiellement transparente, c.-à-d. qu'elle n'est complètement transparente.
Ce fichier est utilisé pour être placé pendant une courte période sur un élément Visu après que l'utilisateur a cliqué sur celui-ci. Ainsi, le clic est rendu visible pour l'utilisateur. Après une à deux secondes, la surface rouge disparaît à nouveau. Ceci se passe cependant uniquement dans Visu, les masques en sont exclus. Voir aussi chapitre Fichiers de démarrage.
Surface teintée en rouge partiellement transparente, c.-à-d. qu'elle n'est complètement transparente.
Ce fichier est utilisé pour être placé pendant une courte période sur un élément Visu après que l'utilisateur a cliqué sur celui-ci. Ainsi, le clic est rendu visible pour l'utilisateur. Après une à deux secondes, la surface rouge disparaît à nouveau. Ceci se passe cependant uniquement dans Visu, les masques en sont exclus. Voir aussi chapitre Fichiers de démarrage.
2.7.4.Boutons inactifs (surface blanche)
Désignation : hide2.png
Surface teintée en blanc partiellement transparente, c.-à-d. qu'elle n'est complètement transparente.
Ce fichier est utilisé d'une part pour afficher p. ex. des boutons inactifs dans les masques et d'autre part pour rendre ceux-ci inactifs au clic.
Surface teintée en blanc partiellement transparente, c.-à-d. qu'elle n'est complètement transparente.
Ce fichier est utilisé d'une part pour afficher p. ex. des boutons inactifs dans les masques et d'autre part pour rendre ceux-ci inactifs au clic.
2.7.5.Pas de clics d'arrière-plan pour les masques (arrière-plan gris)
Désignation : hide3.png
Arrière-plan en plein écran semi-transparent (gris) placé après l'appel d'un masque système (p. ex. horloge programmable, introduction de valeurs…). On évite ainsi les clics sur l'arrière-plan.
Arrière-plan en plein écran semi-transparent (gris) placé après l'appel d'un masque système (p. ex. horloge programmable, introduction de valeurs…). On évite ainsi les clics sur l'arrière-plan.
2.7.6.Pas de clics d'arrière-plan pour les incrustations (arrière-plan gris)
Désignation : hide4.png
Arrière-plan en plein écran semi-transparent (gris) placé après l'appel d'une page en incrustation. On évite ainsi les clics sur l'arrière-plan.
Arrière-plan en plein écran semi-transparent (gris) placé après l'appel d'une page en incrustation. On évite ainsi les clics sur l'arrière-plan.
2.7.7.Icône standard pour l'interface
Désignation : pvicon.png
Ce graphique est affiché à l'interface de l'appareil comme icône standard pour l'application PocketVisu.
Ce graphique est affiché à l'interface de l'appareil comme icône standard pour l'application PocketVisu.
2.7.8.Création d'arrière-plans semi-transparents
Le programme Paint.NET (logiciel libre de la société Microsoft) permet de créer des arrière-plans semi-transparents pour le Visu. Pour ce faire, procédez comme suit :
- Créer une nouvelle image (vide)
- Tout marquer et effacer : CTRL-A, SUPPR
- Dans la fenêtre « Couleurs », sélectionner une couleur
- Avec l'Outil « Pot de peinture », tout colorer entièrement
- Dans la fenêtre « Niveaux », cliquer sur le bouton « Propriétés » (sur le bord inférieur de la fenêtre, à droite)
- Dans la fenêtre en incrustation affichée maintenant, régler le pouvoir couvrant à volonté
2.8.Fichiers Javascript
Les fichiers Javascript sont déposés dans le sous-dossier js du dossier [visu-path].
Ces fichiers servent pour ainsi dire à donner vie aux fichiers HTML. Ils contiennent le code de programme qui fait d'un bouton dessiné, ou de la surface transparente qui lui est superposée, un bouton réagissant effectivement au clic.
Le seul fichier momentanément présent s'appelle ajax.js.
Ces fichiers servent pour ainsi dire à donner vie aux fichiers HTML. Ils contiennent le code de programme qui fait d'un bouton dessiné, ou de la surface transparente qui lui est superposée, un bouton réagissant effectivement au clic.
Le seul fichier momentanément présent s'appelle ajax.js.
2.9.Fichiers HTML
Les fichiers HTML sont déposés dans le sous-dossier tpl du dossier [visu-path].
Ces fichiers définissent l'apparence des masques Visu prédéfinis. Ainsi, l'intégrateur système peut apporter ses propres adaptations au design des masques.
Ces fichiers définissent l'apparence des masques Visu prédéfinis. Ainsi, l'intégrateur système peut apporter ses propres adaptations au design des masques.
Remarque : possibilité d'introduction modifiée.
Sachant que leur incorporation à l'interface Visu permet d'atteindre le même résultat avec une ampleur de variation encore plus grande, les masques Diagramme et Caméra ne sont pas (plus) nécessaires dans PocketVisu.
2.10.Masques d'ouverture de session
Les deux fichiers mentionnés ici sont appelés en fonction de la page de démarrage utilisée par l'appareil.
Masque d'ouverture de session 1 (toutes les indications) : fichier « .HTM » = pop_login1.htm
Masque d'ouverture de session 2 (uniquement mot de passe) : fichier « .HTM » = pop_login2.htm
Masque d'ouverture de session 1 (toutes les indications) : fichier « .HTM » = pop_login1.htm
Masque d'ouverture de session 2 (uniquement mot de passe) : fichier « .HTM » = pop_login2.htm