1. Introduction
The PocketVisu provides you with an operating interface for the HomeServer and FacilityServer which is ideally adapted to the Apple® iPhoneTM and Apple® iPod® Touch devices (referred to as devices in the following).

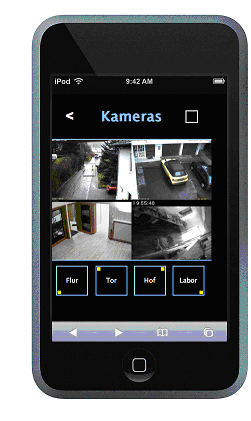
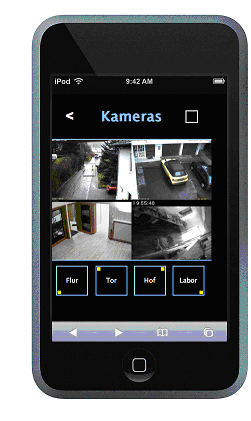
Figure 1.1: Example view, visualisation page with 4 cameras

Figure 1.1: Example view, visualisation page with 4 cameras
1.1. General notes
The information, data, values, etc. contained in these documents may be changed without prior notification. The illustrations are likewise subject to change.
Subject to technical modifications!
Subject to technical modifications!
Note: Current information on the Gira Website
As the software for the device purchased by you is being continuously further developed and updated, information in this manual may no longer be up-to-date. The latest product information is always available on the Gira website:
http://www.gira.de
Current software updates and documentation for your product are also available.
http://www.gira.de
Current software updates and documentation for your product are also available.
1.2. System requirements
The following is required for using the PocketVisu:
- Apple® iPhoneTM and Apple® iPod® Touch
- HomeServer or FacilityServer.
- Expert software from Version 2.2.071114 (from 14/11/2007 or newer)
- HomeServer or FacilityServer firmware from Version 2.2.071114 (from 14/11/2007 or newer)
- Apple® device with Internet browser Safari™
- Manuals: Design definition PocketVisu for Apple® iPhoneTM and Apple® iPod® Touch, operating manual for the device being used where applicable.
Important: Supported browser
Only the Safari™ browser is supported in conjunction with the devices specified above!
1.3. Area of application
The HomeServer PocketVisu expands the existing HomeServer/FacilityServer visualisation functions. Any other use of the device and software is not permitted. Gira shall assume neither legal responsibility nor a warranty of any kind for errors and damage resulting from the improper use of the device and/or the related software.
The areas Menu and Query are not included in the scope of the application.
1.4. Specifics
The HomeServer PocketVisu comprises the option of defining different sized visualisation pages.
A visualisation page can be opened as a popup mask.
No additional design is required for the HomeServer PocketVisu in a project. The layout is determined by the visualisation program.
Camera and graph are refreshed at the press of a button. Therefore, updating is the standard action.
A visualisation page can be opened as a popup mask.
No additional design is required for the HomeServer PocketVisu in a project. The layout is determined by the visualisation program.
Camera and graph are refreshed at the press of a button. Therefore, updating is the standard action.
Note: Camera/graph action
An action defined in the camera or graph (e.g. calling an archive) can therefore not be executed when using the PocketVisu.
2. PocketVisu
2.1. Sample project
A sample project is included with the HomeServer/FacilityServer Expert software. The name of the sample project is:
sample-yyyymmdd-pv.de
Here "yyyymmdd" stands for the date of the respective file.
sample-yyyymmdd-pv.de
Here "yyyymmdd" stands for the date of the respective file.
2.1.1. Several projects
If you work on several project simultaneously and transfer them alternately to the HomeServer or FacilityServer, make sure you do the following:
Note
Empty the cache of your browser each time before changing projects!
As you use the same file names for different projects, however the contents of these files may differ, incorrect displays in the browser may result if the browser accesses the cache instead of the current page and attempts to display the page of the same name from a different project.
2.1.2. Safari™ browser
To work with the PocketVisu, you must allow cookies to be written to your device.
Proceed as follows for this purpose:
Proceed as follows for this purpose:
- Click on the menu item "Einstellungen/Settings" in the main menu.
- Scroll down in the Einstellungen/Settings menu up to the "Safari" entry.
- The Sicherheit/Security section contains an item called Cookies akzeptieren/Accept Cookies. Click on this item.
- Select the item Immer/Always in the Cookies akzeptieren/Accept Cookies menu.
2.2. Start-up
2.2.1. Setup
The PocketVisu can be integrated in any desired project/design. Open the menu item Setup in Expert. Create the following two symbols in the Project settings mask (see Fig. 2.1). The image ID is decisive for the definition.

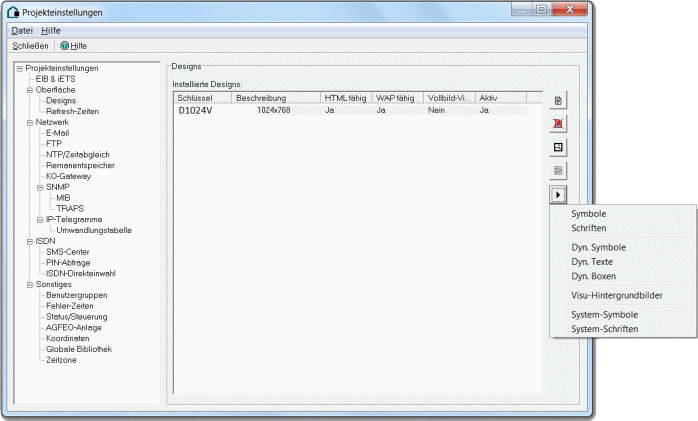
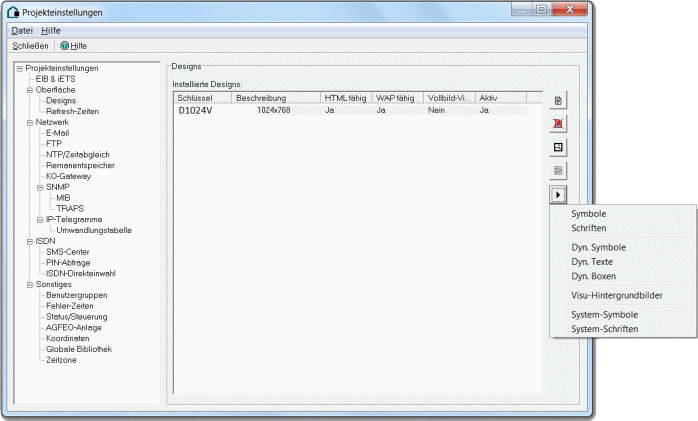
Figure 2.1: Creating two symbols under "Project settings"
- Image ID: XXPAGE
- Image ID: XXPOPUP

Figure 2.1: Creating two symbols under "Project settings"
Note: Do not create by copying or duplicating!
Please note that the two symbols cannot be created by copying or duplicating another symbol!
2.2.2. Page size
If the area of a standard visualisation page is to be limited, this is possible with the XXPAGE symbol. If this symbol is set on a visualisation page, it defines the lower right-hand corner. All information which lies outside the limited area is not shown.

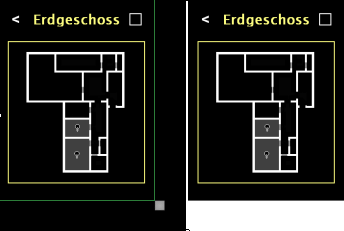
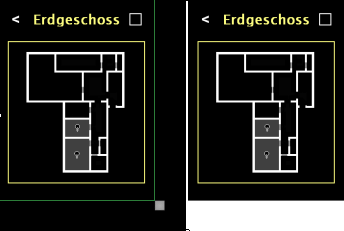
Figure 2.2: Example for the setting of the page size
Create the symbol as described above:
Image ID: XXPAGE
Designation (name): "PV_Page_Size".
The symbol can be used as an option. If this symbol is not used, the browser shows the entire area of the visualisation page.
Using a small, square symbol is advisable. The upper left-hand corner of the symbol defines the page size. The size and colour of the XXPAGE symbol are not significant, as it of course lies outside the defined display area.
The green frame on the left of the screen (see Fig. 2.2) shows the area defined by the top left-hand point of the small grey XXPAGE symbol. The right of the screen shows the result visible in the PocketVisu.

Figure 2.2: Example for the setting of the page size
Create the symbol as described above:
Image ID: XXPAGE
Designation (name): "PV_Page_Size".
The symbol can be used as an option. If this symbol is not used, the browser shows the entire area of the visualisation page.
Using a small, square symbol is advisable. The upper left-hand corner of the symbol defines the page size. The size and colour of the XXPAGE symbol are not significant, as it of course lies outside the defined display area.
The green frame on the left of the screen (see Fig. 2.2) shows the area defined by the top left-hand point of the small grey XXPAGE symbol. The right of the screen shows the result visible in the PocketVisu.
2.2.3. Mask size and visualisation area
All HTML masks (of the sample project) of the PocketVisu are the same size:
- 320 pixels wide and 232 pixels high
If you define the size of the visualisation area with the XXPAGE symbol to be smaller than the size of the HTML masks, the HTML masks cannot be completely shown.
- 320 pixels wide and 232 pixels high
If you define the size of the visualisation area with the XXPAGE symbol to be smaller than the size of the HTML masks, the HTML masks cannot be completely shown.
2.2.4. Popup page
The HomeServer PocketVisu offers popup visualisation pages.
If a visualisation page is to be laid over the visualisation page to be called (popup), it is possible with the XXPOPUP symbol. If this symbol is set on a visualisation page, it defines the lower right-hand corner and at the same time it defines this page as a popup. All information which lies outside the limited area is not shown. The page is laid centred over the existing page when it is called.

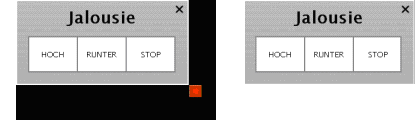
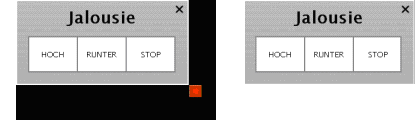
Figure 2.3: Creating a symbol for a popup
Left: Draft of popup page. Right: Called popup in the visualisation
Create the symbol as described above:
Image ID: XXPOPUP
Designation (name): "PV_Popup".
Using a small, square symbol is advisable. The upper left-hand corner of the symbol defines the page size.
In addition, the popup page should be surrounded by a transparent frame so that the frame around the popup is not visible.
A mask (e.g. message archive) can be called from a popup page. However, it is not possible to call another visualisation or popup page within a popup page.
Therefore, a navigation element must be defined on each popup page (e.g. "Navigation: Back" or "Navigation: Starting point"). A draft of the later popup can be seen together with the small red XXPOPUP symbol, which limits the area to be shown, in the left-hand image (see Fig. 2.3). The result which can then be seen as a popup in the PocketVisu is shown on the right.
With a popup page it is possible, for example, to realise device-specific popups, e.g. a popup for blind control.
If a visualisation page is to be laid over the visualisation page to be called (popup), it is possible with the XXPOPUP symbol. If this symbol is set on a visualisation page, it defines the lower right-hand corner and at the same time it defines this page as a popup. All information which lies outside the limited area is not shown. The page is laid centred over the existing page when it is called.

Figure 2.3: Creating a symbol for a popup
Left: Draft of popup page. Right: Called popup in the visualisation
Create the symbol as described above:
Image ID: XXPOPUP
Designation (name): "PV_Popup".
Using a small, square symbol is advisable. The upper left-hand corner of the symbol defines the page size.
In addition, the popup page should be surrounded by a transparent frame so that the frame around the popup is not visible.
A mask (e.g. message archive) can be called from a popup page. However, it is not possible to call another visualisation or popup page within a popup page.
Therefore, a navigation element must be defined on each popup page (e.g. "Navigation: Back" or "Navigation: Starting point"). A draft of the later popup can be seen together with the small red XXPOPUP symbol, which limits the area to be shown, in the left-hand image (see Fig. 2.3). The result which can then be seen as a popup in the PocketVisu is shown on the right.
With a popup page it is possible, for example, to realise device-specific popups, e.g. a popup for blind control.
2.2.5. Background image not shown
In the Expert software, the background images are automatically expanded or compressed to the size of the visualisation. In addition, a background image is obligatory for each page. As with the PocketVisu only a small part of the entire visualisation area is used, a background image produced for this part would be shown completely distorted.
2.2.5.1. XXTRSPBG symbol
To avoid this, any desired background image can be produced, which is then not shown at all. This background image must be assigned XXTRSPBG as its image ID.
Then a symbol in the size of the visible PocketVisu can be used as a background.
The background colour which is visible when an "invisible" image is used can be set in the file startgast.htm.
Then a symbol in the size of the visible PocketVisu can be used as a background.
The background colour which is visible when an "invisible" image is used can be set in the file startgast.htm.
2.2.5.2. Hiding popups
If a system mask is called from within a popup (again as a popup), it can be set whether the "lower" popup is to be hidden until the "upper" popup is closed again.
This functionality is primarily practical when semi-transparent popups are used.
See function useInvisiblePopup in startgast.htm.
This functionality is primarily practical when semi-transparent popups are used.
See function useInvisiblePopup in startgast.htm.
2.3. Start files
There are three standard files:
- startguest.htm
- start2.htm (variant of startguest.htm)
- start3.htm (alternative to startguest.htm with different touch technology)
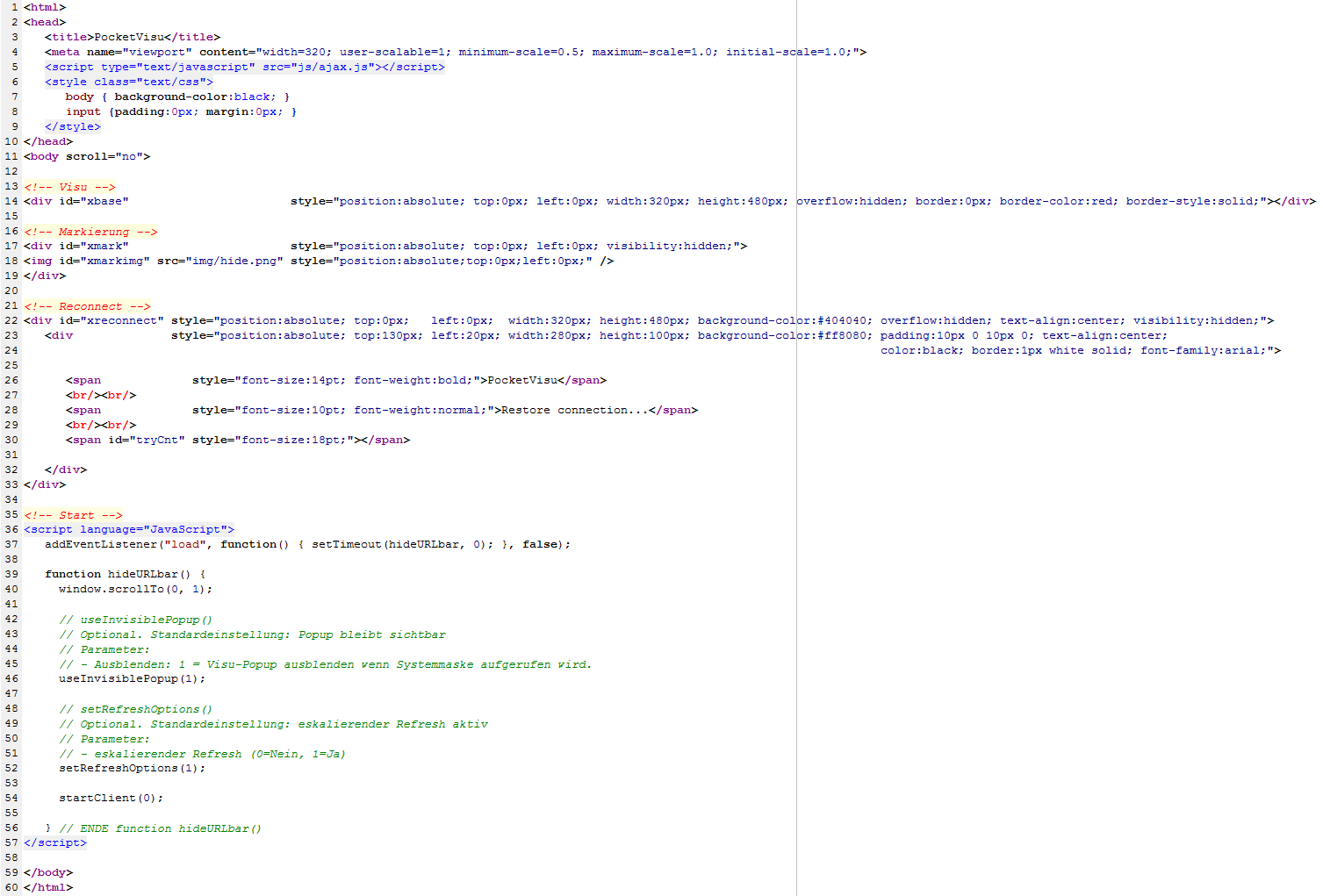
Code listing using the file startgast.htm as an example (see: Expert directory, under /hsupload/hspv-gira_en/):

Explanations
The explanations refer to the setting options in this file. It is assumed that the standard HTML commands are known.
| line | Explanation |
|---|---|
| 3 | Page heading or tab heading in the browser. |
| 6 - 9 | CSS settings for Login and Reconnect masks. |
| 7 | Background settings. Current: colour.
If the visualisation area is smaller than the screen area, or if an image of the type XXTRSPBG is used, then this background becomes visible. |
| 14 | <div> "xbase". This container contains the entire visualisation. |
| 17 - 19 | <div> "xmark"with img "xmarkimg". The image entered here (img/hide.png) is required for the click display. |
| 22 | <div> "xreconnect". Container for the Reconnect-Display mask. |
| 23 - 32 | This <div> defines the message box in the Reconnect-Display mask.
The <span> with the ID "tryCnt" must be present, as otherwise it is possible to design freely with HTML here. |
| 36 - 57 | Client is started with JavaScript. Some things can be set: |
| 46 | Popups from within which system masks are called (as popups) remain visible or are hidden. |
| 52 | Type of refresh: Escalating / Normal. |
| 54 | Running the client. |
2.4. Starting visualisation
The PocketVisu is started by calling one of the following pages in the Safari™ browser of the device:
"https://IP_des_HS/FS/opt/hspv-gira_en/startgast.htm"
The call specified in line 54 in the file startgast.htm can be modified by permanently entering parameters.
These are (in this order): user, password, design abbreviation, refresh time and login behaviour. A detailed description of the fields is provided in the chapter "Login mask, fields".
Here is an example for the startguest.htm file:
startClient('admin', 'admin', 'D1024V', 'R1',1);
"https://IP_des_HS/FS/opt/hspv-gira_en/startgast.htm"
The call specified in line 54 in the file startgast.htm can be modified by permanently entering parameters.
These are (in this order): user, password, design abbreviation, refresh time and login behaviour. A detailed description of the fields is provided in the chapter "Login mask, fields".
Here is an example for the startguest.htm file:
startClient('admin', 'admin', 'D1024V', 'R1',1);
Important: Cookies
If you log in with this variant, all cookies on the device will be deleted.
Note: The start file can be assigned any desired name.
Of course, any desired name can be assigned to the start file (startguest.htm). However, you should retain the file ending (.htm) and you should not use any blank spaces.
2.4.1. Security
As the login data are saved unencrypted, we only recommend only this procedure for users who only have an internal access authorisation. Otherwise it is possible for someone to obtain access to this file and misuse the data.
In general, it is recommended that at least the password not be permanently entered in the start file so that it is not saved in unprotected areas, but is instead requested on each login and each reconnection.
In general, it is recommended that at least the password not be permanently entered in the start file so that it is not saved in unprotected areas, but is instead requested on each login and each reconnection.
2.4.2. Reconnect and refresh
If the connection to the HS/FS is disconnected, e.g. due to restarting the HS/FS, a reddish information window with the heading "PocketVisu" and a note that an attempt is being made to re-establish the disconnected connection are displayed. This attempt at reconnection is repeated at intervals that are determined by the refresh time.
A number of asterisks are shown in the information window, each of which stands for a reconnection attempt already carried out.
As soon as the connection has been restored, the information window disappears.
Then the user is on the page again that was active before the connection failed.
Exception: Popup pages. The user is on the page again from which the popup page was called.
A number of asterisks are shown in the information window, each of which stands for a reconnection attempt already carried out.
As soon as the connection has been restored, the information window disappears.
Then the user is on the page again that was active before the connection failed.
Exception: Popup pages. The user is on the page again from which the popup page was called.
2.5. Login mask, fields
The Login mask contains the fields and buttons listed in the following.
The data are created in the Expert software.
Example from the start file: startClient('admin','Alpha.123','D1024V','R1',1);
The data are created in the Expert software.
Example from the start file: startClient('admin','Alpha.123','D1024V','R1',1);
Important: Rules for user names and passwords
When selecting a user name and password, observe the rules specified in the online help of the Expert software!
2.5.1. User name
Input field, in the example admin
User name for login to the HomeServer or Facility Server.
This user is assigned the start page in the visualisation.
User name for login to the HomeServer or Facility Server.
This user is assigned the start page in the visualisation.
2.5.2. Password
Input field, in the example Alpha.123
Password for login to the HomeServer or Facility Server.
Password for login to the HomeServer or Facility Server.
2.5.3. Design
Input field (abbreviation), in the example D1024V
Indicates which design or which visualisation page is to be displayed. Otherwise it has no further effect on the PocketVisu.
Indicates which design or which visualisation page is to be displayed. Otherwise it has no further effect on the PocketVisu.
2.5.4. Refresh time
Input field (abbreviation), in the example R1
The type of refresh can be set in the file startgast.htm.
See function setRefreshOptions() in startgast.htm.
The type of refresh can be set in the file startgast.htm.
See function setRefreshOptions() in startgast.htm.
2.5.4.1. Normal refresh
If a change is caused with an element in the visualisation, for example a light is switched on, an automatic refresh of the page is carried out at intervals determined by the refresh time you have specified, i.e. the status of the object concerned is determined and shown on the visualisation.
Example:
5 minutes (= 300 seconds) are entered as a refresh time. Then an automatic refresh is carried out every 300 seconds.
Example:
5 minutes (= 300 seconds) are entered as a refresh time. Then an automatic refresh is carried out every 300 seconds.
2.5.4.2. Escalating refresh
If a change is caused with an element in the visualisation, for example a light is switched on, an automatic refresh of the page is carried out at intervals that double each time, i.e. the status of the object concerned is determined and shown on the visualisation. This takes place until a period of time has passed which was entered under the refresh time in the Expert software.
Example:
5 minutes (= 300 seconds) are entered as a refresh time. Then an automatic refresh is carried out after 2, 4, 8, 16, 32, 64, 128, 256 and 300 seconds. This is followed by a refresh every 300 seconds.
Example:
5 minutes (= 300 seconds) are entered as a refresh time. Then an automatic refresh is carried out after 2, 4, 8, 16, 32, 64, 128, 256 and 300 seconds. This is followed by a refresh every 300 seconds.
2.5.5. Save information
Checkbox. If this checkbox is activated, the user name and password, as well as all other settings are saved on the device as a cookie
2.5.6. Login
Button. By clicking on this button, the user logs into the HS/FS with the information previously entered and starts the visualisation following a successful login procedure.
2.5.7. 5th Parameter
There is one additional parameter in the startgast.htm file which, however, has no input field on the Login mask.
If a connection was terminated, when the connection is restored...
If a connection was terminated, when the connection is restored...
- ... with the value '0' the start page of the visualisation is displayed.
- ... with the value '1' the last page to be displayed prior to the termination is displayed again.
2.6. Installed files
The details of the PocketVisu are described in the following. These files can be adapted to the user's own needs (colours etc.) with a minimal knowledge of HTML.
The installed files are divided into several sections, each of which can be found in a separate subdirectory.
Sections:
The installed files are divided into several sections, each of which can be found in a separate subdirectory.
Sections:
- Graphics files, see Chapter Graphics files..
- Javascript files, see Chapter Javascript files.
- HTML files, see Chapter HTML files.
2.7. Graphics files
The graphics files are stored in the img subdirectory of the hspv-gira_en folder.
The files are used to enable, to prevent or only to display certain actions (e.g. clicks). They are expanded or compressed in the horizontal and vertical direction in accordance with the required area.
The graphics files described in the following can be replaced by you with your own should those contained in the sample project do not appeal to you. They may not simply only be deleted, but rather a file with the corresponding name must always be present!
The files are used to enable, to prevent or only to display certain actions (e.g. clicks). They are expanded or compressed in the horizontal and vertical direction in accordance with the required area.
The graphics files described in the following can be replaced by you with your own should those contained in the sample project do not appeal to you. They may not simply only be deleted, but rather a file with the corresponding name must always be present!
2.7.1. Transparent ".png" files
Internet Explorer in all versions lower than Version 7 does not support transparent graphics of the type "png".
These graphics are first correctly displayed from Internet Explorer Version 7.
These graphics are first correctly displayed from Internet Explorer Version 7.
2.7.2. Action area for buttons (transparent)
Designation: ax0.gif
Transparent area, i.e. it has no colour and is therefore 100 percent transparent.
This file is used to to be laid over all visualisation elements defined as clickable. It makes functioning buttons out of purely graphic elements.
Transparent area, i.e. it has no colour and is therefore 100 percent transparent.
This file is used to to be laid over all visualisation elements defined as clickable. It makes functioning buttons out of purely graphic elements.
2.7.3. Click display (red area)
Designation: hide.png
Only partially transparent, red-coloured area, i.e. it is not completely transparent.
This file is used to be laid over a visualisation element for a short time after the user has clicked on it. With it the click is made visible to the user. After one to two seconds the red area disappears again. However, this only occurs in the visualisation; the masks are excluded from this. See also Chapter Start files.
Only partially transparent, red-coloured area, i.e. it is not completely transparent.
This file is used to be laid over a visualisation element for a short time after the user has clicked on it. With it the click is made visible to the user. After one to two seconds the red area disappears again. However, this only occurs in the visualisation; the masks are excluded from this. See also Chapter Start files.
2.7.4. Inactive buttons (white area)
Designation: hide2.png
Only partially transparent, white-coloured area, i.e. it is not completely transparent.
This file is used, for example, to both display inactive buttons in the masks and to make them inactive for clicking.
Only partially transparent, white-coloured area, i.e. it is not completely transparent.
This file is used, for example, to both display inactive buttons in the masks and to make them inactive for clicking.
2.7.5. No background clicks in masks (grey background)
Designation: hide3.png
Semi-transparent (grey) full-screen background, which is underlaid after a system mask (e.g. UT, value entry, etc.) is called. This avoids clicks on the background.
Semi-transparent (grey) full-screen background, which is underlaid after a system mask (e.g. UT, value entry, etc.) is called. This avoids clicks on the background.
2.7.6. No background clicks in popups (grey background)
Designation: hide4.png
Semi-transparent (grey) full-screen background, which is underlaid after a visualisation popup page is called. This avoids clicks on the background.
Semi-transparent (grey) full-screen background, which is underlaid after a visualisation popup page is called. This avoids clicks on the background.
2.7.7. Standard icon for interface
Designation: pvicon.png
This graphic is displayed as a standard icon for the PocketVisu application on the interface of the device.
This graphic is displayed as a standard icon for the PocketVisu application on the interface of the device.
2.7.8. Creating semi-transparent backgrounds
With the Paint.NET program (freeware from Microsoft), semi-transparent backgrounds can be created for the visualisation. Proceed as follows for this purpose:
- Create new (empty) image
- Mark everything and delete: CTRL-A, DEL
- Select a colour in "Colours" window
- Completely colour everything with "Paint can" tool
- Click on the "Properties" button in the "Levels" window (at the lower edge of the window, on the right)
- Set the opacity as desired in the popup window now displayed
2.8. Javascript files
The Javascript files are stored in the js subdirectory of the hspv-gira_en folder.
The files are used to breathe life into the HTML files, as it were. These files contain the program code which, for example, turns a drawn button or the transparent area which lies over it into a button that actually reacts to clicking.
The only file currently present is called ajax.js.
The files are used to breathe life into the HTML files, as it were. These files contain the program code which, for example, turns a drawn button or the transparent area which lies over it into a button that actually reacts to clicking.
The only file currently present is called ajax.js.
2.9. HTML files
The HTML files are stored in the tpl subdirectory of the hspv-gira_en folder.
These files define the appearance of the predefined visualisation masks. With them the System Integrator can make his/her own adjustments to the mask design.
These files define the appearance of the predefined visualisation masks. With them the System Integrator can make his/her own adjustments to the mask design.
Note: Changed entry option.
The Graph and Camera masks in the PocketVisu are not required (any longer), as the same thing and even more in a larger range of variations can be achieved via embedding in the visualisation area.