1.Einführung
Mit der PocketVisu bekommen Sie eine Bedienmöglichkeit für den HomeServer und FacilityServer, die optimal auf die Geräte Apple® iPhoneTM und Apple® iPod® Touch (im Folgenden Geräte genannt) abgestimmt ist.

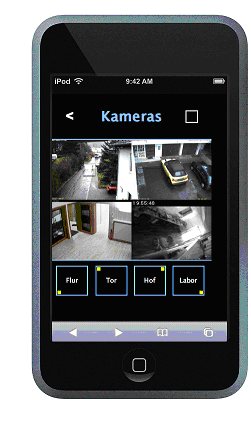
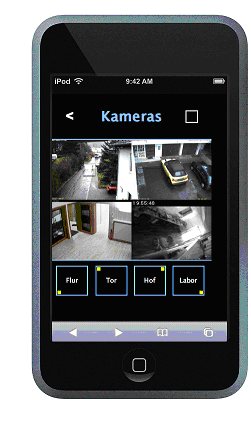
Bild 1.1: Ansichts-Beispiel, Visu-Seite mit 4 Kameras

Bild 1.1: Ansichts-Beispiel, Visu-Seite mit 4 Kameras
1.1.Allgemeine Hinweise
Die in diesen Unterlagen enthaltenen Angaben, Daten, Werte usw. können ohne vorherige Ankündigung geändert werden. Ebenso sind die Abbildungen unverbindlich.
Technische Änderungen vorbehalten!
Technische Änderungen vorbehalten!
Hinweis: Aktuelle Informationen auf der Gira Internetseite
Da die Software für das von Ihnen erworbene Gerät ständig weiter entwickelt und aktualisiert wird, können Angaben in diesem Handbuch gegebenenfalls nicht mehr dem aktuellen Stand entsprechen. Die jeweils neuesten Produktinformationen erhalten Sie über die Gira Internetseite:
http://www.gira.de
Aktuelle Software-Updates und Dokumentationen zu Ihrem Produkt stehen Ihnen ebenfalls zur Verfügung.
http://www.gira.de
Aktuelle Software-Updates und Dokumentationen zu Ihrem Produkt stehen Ihnen ebenfalls zur Verfügung.
1.2.Systemvoraussetzungen
Voraussetzung für die Nutzung der PocketVisu:
- Apple® iPhoneTM und Apple® iPod® Touch
- Home- oder FacilityServer.
- Experten-Software ab Version 2.2.071114 (ab 14.11.2007 oder jünger)
- HomeServer bzw. FacilityServer Firmware ab Version 2.2.071114 (ab 14.11.2007 oder jünger)
- Apple® Gerät mit Internet-Browser Safari™
- Handbücher: Designdefinition PocketVisu für Apple® iPhoneTM und Apple® iPod® Touch, evt. Betriebshandbuch für das verwendete Gerät.
Achtung: Unterstützter Browser
Es wird nur der Safari™-Browser in Verbindung mit den o.g. Geräten unterstützt!
1.3.Anwendungsbereich
Die HomeServer PocketVisu erweitert die vorhandene HomeServer/FacilityServer Visualisierung. Eine anderweitige Nutzung von Gerät und Software ist nicht zulässig. Für Fehler und Schäden, die durch einen bestimmungswidrigen Gebrauch von Gerät und/oder der zugehörigen Software entstehen, übernimmt Gira weder eine juristische Verantwortung noch irgendeine Gewähr.
Die Bereiche Menü und Query sind nicht im Umfang enthalten.
1.4.Besonderheiten
Die HomeServer PocketVisu umfasst die Möglichkeit, unterschiedlich große Visu-Seiten zu definieren.
Eine Visu-Seite kann als PopUp Maske aufgerufen werden.
In einem Projekt ist kein zusätzliches Design für die HomeServer PocketVisu notwendig. Das Layout wird durch die Visu bestimmt.
Der Refresh von Kamera und Diagramm erfolgt auf Knopfdruck. Die Aktualisierung ist somit die Standard-Aktion.
Eine Visu-Seite kann als PopUp Maske aufgerufen werden.
In einem Projekt ist kein zusätzliches Design für die HomeServer PocketVisu notwendig. Das Layout wird durch die Visu bestimmt.
Der Refresh von Kamera und Diagramm erfolgt auf Knopfdruck. Die Aktualisierung ist somit die Standard-Aktion.
Hinweis: Kamera/Diagramm-Aktion
Eine in Kamera oder Diagramm definierte Aktion (z. B. der Aufruf eines Archivs) kann daher bei Verwenden der PocketVisu nicht ausgeführt werden!
2.PocketVisu
2.1.Musterprojekt
Der HomeServer/FacilityServer Experten-Software liegt ein Musterprojekt bei. Der Name des Musterprojekts lautet:
muster-jjjjmmdd-pv.de
Dabei steht "jjjjmmdd" für das Datum der jeweiligen Datei.
muster-jjjjmmdd-pv.de
Dabei steht "jjjjmmdd" für das Datum der jeweiligen Datei.
2.1.1.Mehrere Projekte
Wenn Sie an mehreren Projekten gleichzeitig arbeiten und diese im Wechsel auf den Homebzw. FacilityServer übertragen, sollten Sie unbedingt folgendes tun:
Hinweis
Leeren Sie vor jedem Projekt-Wechsel den Cache Ihres Browsers!
Da Sie bei verschiedenen Projekten gleiche Dateinamen verwenden, die Inhalte dieser Dateien aber unterschiedlich sein können, kann es zu falschen Anzeigen im Browser führen, wenn der Browser, anstatt die aktuelle Seite anzuzeigen, auf den Cache zurückgreift und die gleichnamige Seite eines anderen Projekts anzuzeigen versucht.
2.1.2.Safari™-Browser
Um mit der PocketVisu arbeiten zu können, müssen Sie erlauben, dass Cookies auf ihr Gerät geschrieben werden.
Dazu gehen Sie folgendermaßen vor:
Dazu gehen Sie folgendermaßen vor:
- Klicken Sie im Hauptmenü auf den Menüpunkt Einstellungen/Settings.
- Blättern Sie im Einstellungen/Settings-Menü nach unten bis zum Eintrag Safari.
- In der Rubrik Sicherheit/Security gibt es einen Punkt Cookies akzeptieren/Accept Cookies. Klicken Sie auf diesen Punkt.
- Wählen Sie im Menü Cookies akzeptieren/Accept Cookies den Punkt Immer/Always aus.
2.2.Inbetriebnahme
2.2.1.Einrichtung
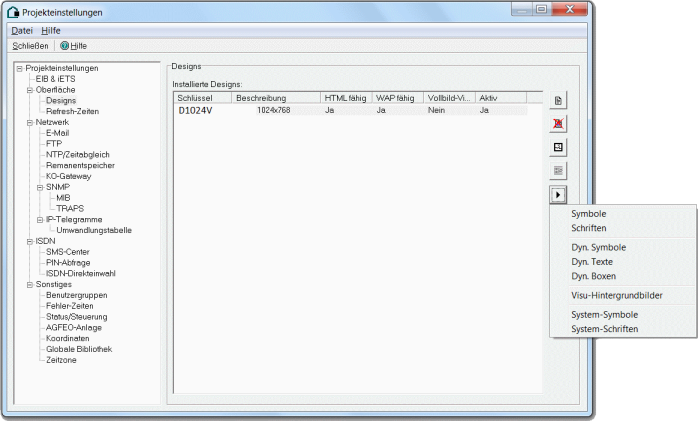
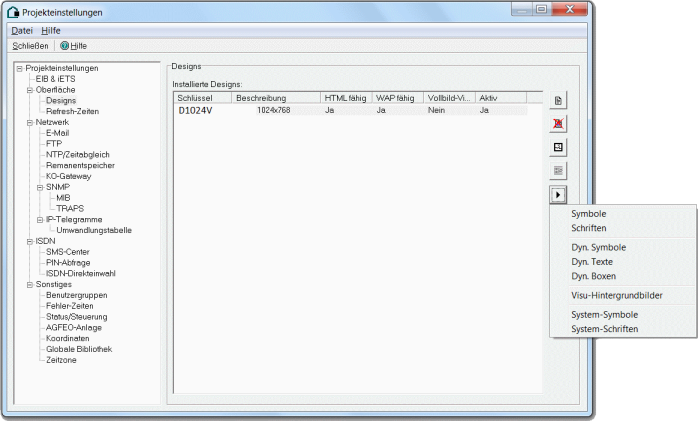
Die PocketVisu kann in jedes beliebige Projekt/Design integriert werden. Öffnen Sie im Experten den Menüpunkt Einrichtung. Legen Sie in der Maske Projekteinstellungen folgende zwei Symbole an (siehe Bild 2.1). Die Bild-ID ist bei der Definition entscheidend.

Bild 2.1: Anlegen von zwei Symbolen unter "Projekteinstellungen"
- Bild-ID: XXPAGE
- Bild-ID: XXPOPUP

Bild 2.1: Anlegen von zwei Symbolen unter "Projekteinstellungen"
Hinweis: Erstellung nicht durch Kopieren oder Duplizieren!
Beachten Sie, dass die beiden Symbole nicht durch Kopieren oder Duplizieren eines anderen Symbols erstellt werden können!
2.2.2.Seitengröße
Möchte man die Fläche einer Standard-Visuseite begrenzen, ist dies mit dem Symbol XXPAGE möglich. Setzt man dieses Symbol auf eine Visu-Seite, so definiert man damit die untere rechte Ecke. Alle Informationen, die außerhalb der begrenzten Fläche liegen, werden nicht angezeigt.

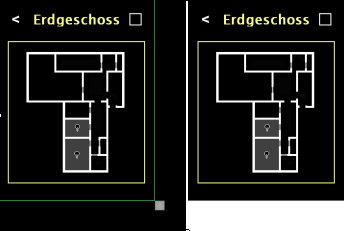
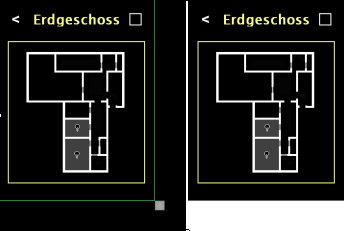
Bild 2.2: Beispiel für die Einstellung der Seitengröße
Legen Sie wie oben beschrieben das Symbol an:
Bild-ID: XXPAGE
Bezeichnung (Name): "PV_Seitengröße".
Das Symbol kann optional verwendet werden. Wird dieses Symbol nicht verwendet, zeigt der Browser die gesamte Fläche der Visu-Seite an.
Es empfiehlt sich, ein kleines, quadratisches Symbol zu verwenden. Die obere linke Ecke des Symbols definiert die Seitengröße. Die Größe und Farbe des XXPAGE-Symbols haben keine Bedeutung, da es ja außerhalb der definierten Anzeige-Fläche liegt.
Der grüne Rahmen im linken Bildbereich (siehe Bild 2.2) zeigt die Fläche, die durch den oberen linken Punkt des kleinen grauen XXPAGE-Symbols definiert wird. Der rechte Bildbereich zeigt das in der PocketVisu sichtbare Ergebnis.

Bild 2.2: Beispiel für die Einstellung der Seitengröße
Legen Sie wie oben beschrieben das Symbol an:
Bild-ID: XXPAGE
Bezeichnung (Name): "PV_Seitengröße".
Das Symbol kann optional verwendet werden. Wird dieses Symbol nicht verwendet, zeigt der Browser die gesamte Fläche der Visu-Seite an.
Es empfiehlt sich, ein kleines, quadratisches Symbol zu verwenden. Die obere linke Ecke des Symbols definiert die Seitengröße. Die Größe und Farbe des XXPAGE-Symbols haben keine Bedeutung, da es ja außerhalb der definierten Anzeige-Fläche liegt.
Der grüne Rahmen im linken Bildbereich (siehe Bild 2.2) zeigt die Fläche, die durch den oberen linken Punkt des kleinen grauen XXPAGE-Symbols definiert wird. Der rechte Bildbereich zeigt das in der PocketVisu sichtbare Ergebnis.
2.2.3.Maskengröße und Visu-Fläche
Alle HTML-Masken (des Musterprojekts) der PocketVisu sind gleich groß:
- 320 Pixel breit und 232 Pixel hoch
Wenn Sie die Größe der Visu-Fläche mittels XXPAGE-Symbol kleiner als die Größe der HTML-Masken definieren, können die HTML-Masken nicht komplett angezeigt werden.
- 320 Pixel breit und 232 Pixel hoch
Wenn Sie die Größe der Visu-Fläche mittels XXPAGE-Symbol kleiner als die Größe der HTML-Masken definieren, können die HTML-Masken nicht komplett angezeigt werden.
2.2.4.PopUp-Seite
Die HomeServer PocketVisu bietet die Möglichkeit von PopUp-Visu-Seiten.
Möchte man eine Visu-Seite über die aufrufende Visu-Seite legen (PopUp), so ist dies mit dem Symbol XXPOPUP möglich. Setzt man dieses Symbol auf eine Visu-Seite, so definiert man damit die untere rechte Ecke und gleichzeitig diese Seite als PopUp. Alle Informationen, die außerhalb der begrenzten Fläche liegen, werden nicht angezeigt. Die Seite wird bei Aufruf zentriert über die bestehende Seite gelegt.

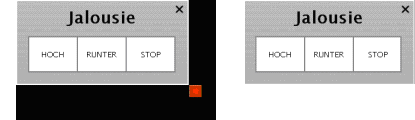
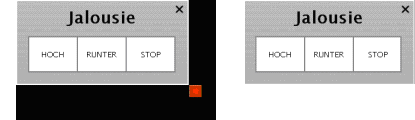
Bild 2.3: Anlegen eines Symbols für ein PopUp.
Links: PopUp-Seite im Entwurf. Rechts: Aufgerufenes PopUp in der Visu.
Legen Sie wie oben beschrieben das Symbol an:
Bild-ID: XXPOPUP
Bezeichnung (Name): "PV_PopUp".
Es empfiehlt sich, ein kleines, quadratisches Symbol zu verwenden. Die obere linke Ecke des Symbols definiert die Seitengrösse.
Außerdem sollte die PopUp-Seite mit einem transparenten Rahmen umgeben werden, damit der Rand um das PopUp nicht mehr sichtbar ist.
Eine Maske (z.B. Meldungsarchiv) kann von einer PopUp-Seite aus aufgerufen werden, der Aufruf einer weiteren Visu- oder PopUp-Seite ist innerhalb einer PopUp-Seite nicht möglich.
Daher müssen Sie auf jeder PopUp-Seite ein Navigations-Element definieren (z.B.: "Navigation: Zurück" oder "Navigation: Startpunkt"). Im linken Bild (siehe Bild 2.3) ist das spätere PopUp im Entwurf zusammen mit dem kleinen roten XXPOPUP-Symbol zu sehen, das die darzustellende Fläche abgrenzt. Rechts ist das Ergebnis, das dann als PopUp in der PocketVisu zu sehen ist, abgebildet.
Mit einer PopUp-Seite kann man beispielsweise gerätespezifische PopUp's realisieren, wie z.B. ein PopUp zur Jalousie-Steuerung.
Möchte man eine Visu-Seite über die aufrufende Visu-Seite legen (PopUp), so ist dies mit dem Symbol XXPOPUP möglich. Setzt man dieses Symbol auf eine Visu-Seite, so definiert man damit die untere rechte Ecke und gleichzeitig diese Seite als PopUp. Alle Informationen, die außerhalb der begrenzten Fläche liegen, werden nicht angezeigt. Die Seite wird bei Aufruf zentriert über die bestehende Seite gelegt.

Bild 2.3: Anlegen eines Symbols für ein PopUp.
Links: PopUp-Seite im Entwurf. Rechts: Aufgerufenes PopUp in der Visu.
Legen Sie wie oben beschrieben das Symbol an:
Bild-ID: XXPOPUP
Bezeichnung (Name): "PV_PopUp".
Es empfiehlt sich, ein kleines, quadratisches Symbol zu verwenden. Die obere linke Ecke des Symbols definiert die Seitengrösse.
Außerdem sollte die PopUp-Seite mit einem transparenten Rahmen umgeben werden, damit der Rand um das PopUp nicht mehr sichtbar ist.
Eine Maske (z.B. Meldungsarchiv) kann von einer PopUp-Seite aus aufgerufen werden, der Aufruf einer weiteren Visu- oder PopUp-Seite ist innerhalb einer PopUp-Seite nicht möglich.
Daher müssen Sie auf jeder PopUp-Seite ein Navigations-Element definieren (z.B.: "Navigation: Zurück" oder "Navigation: Startpunkt"). Im linken Bild (siehe Bild 2.3) ist das spätere PopUp im Entwurf zusammen mit dem kleinen roten XXPOPUP-Symbol zu sehen, das die darzustellende Fläche abgrenzt. Rechts ist das Ergebnis, das dann als PopUp in der PocketVisu zu sehen ist, abgebildet.
Mit einer PopUp-Seite kann man beispielsweise gerätespezifische PopUp's realisieren, wie z.B. ein PopUp zur Jalousie-Steuerung.
2.2.5.Nicht angezeigtes Hintergrundbild
In der Experten-Software werden die Hintergrundbilder automatisch auf die Visu-Größe gestreckt bzw. gestaucht. Weiterhin ist ein Hintergrundbild für jede Seite Pflicht. Da bei der PocketVisu nur ein kleiner Teil der gesamten Visu-Fläche benutzt wird, würde ein für diesen Teil erstelltes Hintergrundbild völlig verzerrt dargestellt.
2.2.5.1.Symbol XXTRSPBG
Um dies zu umgehen, kann ein beliebiges Hintergrundbild erstellt werden, das dann gar nicht angezeigt wird. Dieses Hintergrundbild muss als Bild-ID XXTRSPBG erhalten.
Dann kann ein Symbol in der Größe der sichtbaren PocketVisu als Hintergrund verwendet werden.
Die Farbe des Hintergrundes, der sichtbar wird, wenn ein "unsichtbares" Bild verwendet wird, kann in der Datei startgast.htm eingestellt werden.
Dann kann ein Symbol in der Größe der sichtbaren PocketVisu als Hintergrund verwendet werden.
Die Farbe des Hintergrundes, der sichtbar wird, wenn ein "unsichtbares" Bild verwendet wird, kann in der Datei startgast.htm eingestellt werden.
2.2.5.2.PopUp's ausblenden
Wird von einem PopUp aus eine System-Maske (wiederum als PopUp) aufgerufen, kann eingestellt werden, ob das "untere" PopUp ausgeblendet werden soll, bis das "obere" wieder geschlossen wird.
Diese Funktionalität ist vor allem dann sinnvoll, wenn halbtransparente PopUp's verwendet werden.
Siehe Funktion useInvisiblePopup in startgast.htm.
Diese Funktionalität ist vor allem dann sinnvoll, wenn halbtransparente PopUp's verwendet werden.
Siehe Funktion useInvisiblePopup in startgast.htm.
2.3.Start-Dateien
2.3.1.Pfade
Die Pfade zur Visu sind je nach im Experte eingestellter Sprache unterschiedlich, da das Visu-Verzeichnis unterschiedliche Namen hat.
Diese Pfade sehen Sie auch im HS/FS-Experte unter "Projekteinstellungen->Oberfläche" in der dort angezeigten Liste.
Diese Pfade sehen Sie auch im HS/FS-Experte unter "Projekteinstellungen->Oberfläche" in der dort angezeigten Liste.
| Deutsch | hspv-gira |
| Englisch | hspv-gira_en |
| Französisch | hspv-gira_fr |
| Italienisch | hspv-gira_it |
Es gibt drei Startdateien:
- startgast.htm
- start2.htm (Variante von startgast.htm)
- start3.htm (Alternative zu startgast.htm mit anderer Touchtechnologie)
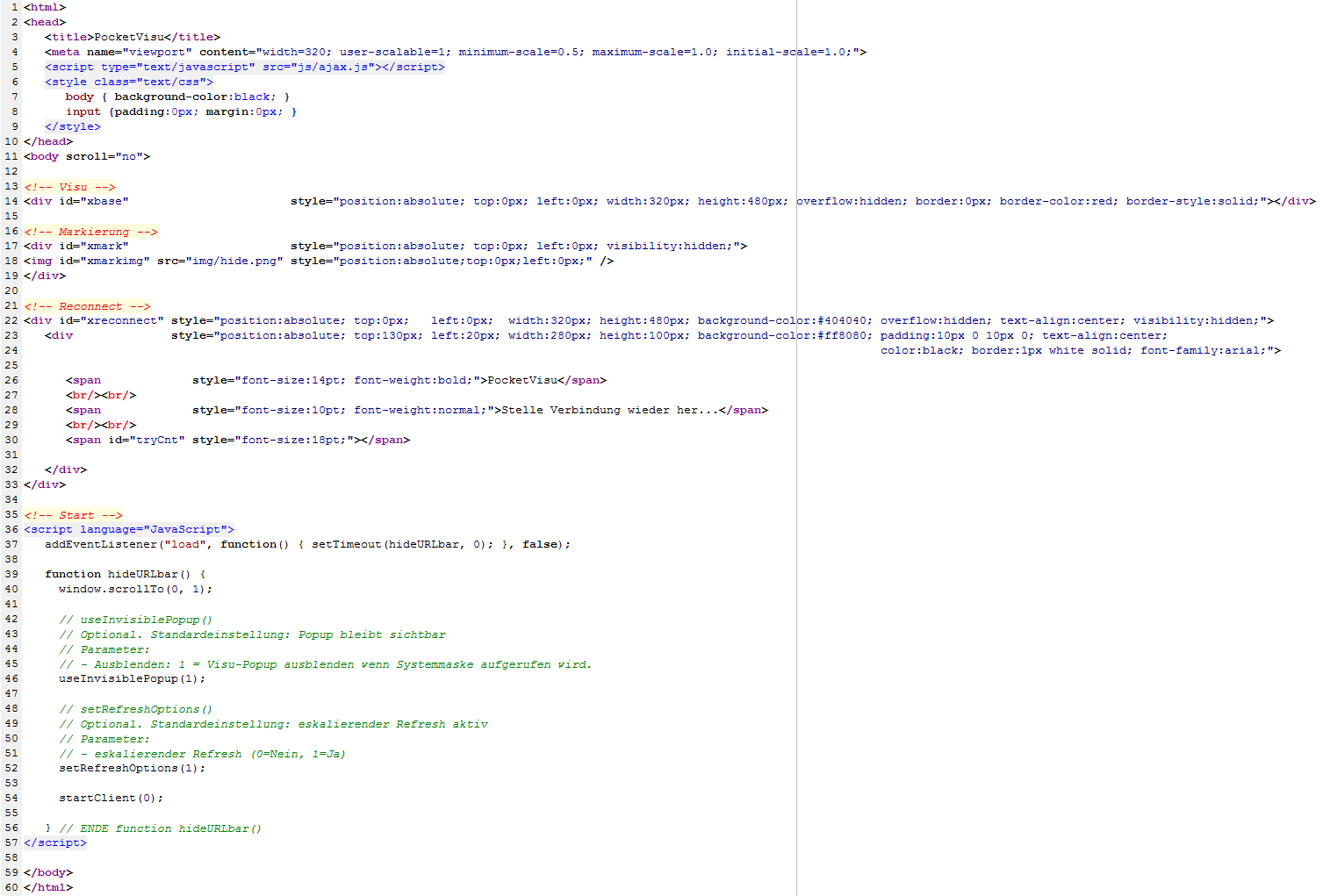
Code-Listing am Beispiel der Datei startgast.htm (siehe: Experte-Verzeichnis, unter /hsupload/[visu-path]/):

Erläuterungen
Die Erläuterungen beziehen sich auf die Einstellungsmöglichkeiten in dieser Datei. Die Standard-HTML-Kommandos werden als bekannt vorausgesetzt.
| Zeile | Erläuterung |
|---|---|
| 3 | Seiten-Titel bzw. Laschen-Titel im Browser. |
| 6 - 9 | CSS-Einstellungen für Login- und Reconnect-Masken. |
| 7 | Hintergrund-Einstellungen. Aktuell: Farbe. Ist die Visu-Fläche kleiner als die Bildschirm-Fläche, oder es wird ein Bild vom Typ XXTRSPBG verwendet, wird dieser Hintergrund sichtbar. |
| 14 | <div> "xbase". Dieser Container enthält die gesamte Visu. |
| 17 - 19 | <div> "xmark" mit img "xmarkimg". Das hier eingetragene Bild (img/hide.png) wird für die Klick-Anzeige benötigt. |
| 22 | <div> "xreconnect". Container für die Reconnect-Anzeige-Maske. |
| 23 - 32 | Diese <div> definiert die Meldebox in der Reconnect-Anzeige-Maske. Das <span> mit der ID "tryCnt" muss vorhanden sein, ansonsten kann hier frei mit HTML gestaltet werden. |
| 36 - 57 | Client wird per JavaScript gestartet. Einige Dinge sind einstellbar: |
| 46 | PopUp's, von denen System-Masken (als PopUp's) aufgerufen werden, bleiben sichtbar, oder werden ausgeblendet. |
| 52 | Art des Refreshs: Eskalierend / Normal. |
| 54 | Aufruf des Clients. |
2.4.Start der Visu
Die PocketVisu wird durch den Aufruf einer der folgenden Seiten im Safari™-Browser des Gerätes gestartet:
"https://IP_des_HS/FS/opt/[visu-path]/startgast.htm"
Der in der Datei startgast.htm in Zeile 54 angegebene Aufruf kann modifiziert werden, indem Parameter fest eingetragen werden.
Dies sind (in dieser Reihenfolge): User, Passwort, Design-Kürzel, Refreshzeit und Anmelde-Verhalten. Eine detaillierte Beschreibung der Felder finden Sie im Kapitel "Login-Maske, Felder".
Hier ein Beispiel für die Datei startgast.htm:
startClient('admin', 'admin', 'D1024V', 'R1',1);
"https://IP_des_HS/FS/opt/[visu-path]/startgast.htm"
Der in der Datei startgast.htm in Zeile 54 angegebene Aufruf kann modifiziert werden, indem Parameter fest eingetragen werden.
Dies sind (in dieser Reihenfolge): User, Passwort, Design-Kürzel, Refreshzeit und Anmelde-Verhalten. Eine detaillierte Beschreibung der Felder finden Sie im Kapitel "Login-Maske, Felder".
Hier ein Beispiel für die Datei startgast.htm:
startClient('admin', 'admin', 'D1024V', 'R1',1);
Achtung: Cookies
Wenn Sie sich mit dieser Variante einloggen, werden alle Cookies auf dem Gerät gelöscht.
Hinweis: Name der Startdatei kann beliebig vergeben werden.
Der Name der Start-Datei (startgast.htm) kann natürlich beliebig vergeben werden. Sie sollten jedoch die Datei-Endung (.htm) beibehalten und keine Leerzeichen verwenden.
2.4.1.Sicherheit
Da die Anmeldedaten unverschlüsselt gespeichert werden, empfehlen wir diese Vorgehensweise nur für Benutzer, die eine ausschließlich interne Zugriffsberechtigung haben. Ansonsten kann nicht ausgeschlossen werden, dass sich jemand Zugriff auf diese Datei verschafft und die Daten missbraucht.
Generell empfiehlt es sich, zumindest das Passwort nicht fest in die Startdatei einzutragen, damit es nicht in ungeschützten Bereichen gespeichert, sondern bei jeder Anmeldung und bei jedem Reconnect abgefragt wird.
Generell empfiehlt es sich, zumindest das Passwort nicht fest in die Startdatei einzutragen, damit es nicht in ungeschützten Bereichen gespeichert, sondern bei jeder Anmeldung und bei jedem Reconnect abgefragt wird.
2.4.2.Reconnect und Refresh
Bei einem Abbruch der Verbindung zum HS/FS, z.B. wegen eines Neustarts des HS/FS, wird ein rötlich eingefärbtes Info-Fenster mit der Überschrift "PocketVisu" und dem Hinweis, dass gerade versucht wird, die abgebrochene Verbindung wieder herzustellen, angezeigt. Dieser Reconnect-Versuch wird in Abständen, die durch die Refreshzeit bestimmt werden, wiederholt.
Im Info-Fenster wird eine Reihe von Sternchen angezeigt, von denen jedes für einen bereits erfolgten Reconnect-Versuch steht.
Sowie die Verbindung wieder hergestellt wurde, verschwindet das Info-Fenster.
Man steht anschließend wieder auf der Seite, auf der man vor Verbindungs-Abbruch aktiv war.
Ausnahme: PopUp-Seiten. Man steht wieder auf der Seite, von der aus die PopUp-Seite aufgerufen wurde.
Im Info-Fenster wird eine Reihe von Sternchen angezeigt, von denen jedes für einen bereits erfolgten Reconnect-Versuch steht.
Sowie die Verbindung wieder hergestellt wurde, verschwindet das Info-Fenster.
Man steht anschließend wieder auf der Seite, auf der man vor Verbindungs-Abbruch aktiv war.
Ausnahme: PopUp-Seiten. Man steht wieder auf der Seite, von der aus die PopUp-Seite aufgerufen wurde.
2.5.Login-Maske, Felder
Die Login-Maske enthält nachfolgend aufgeführte Felder und Schaltknöpfe.
Die Daten werden in der Experten-Software angelegt.
Beispiel aus der Startdatei: startClient('admin','Alpha.123','D1024V','R1',1);
Die Daten werden in der Experten-Software angelegt.
Beispiel aus der Startdatei: startClient('admin','Alpha.123','D1024V','R1',1);
Achtung: Regeln für Benutzername und Passwort
Beachten Sie beim Benutzernamen und beim Passwort die in der Online-Hilfe der Experten-Software angegeben Regeln!
2.5.1.Benutzername
Eingabe-Feld, im Beispiel admin
Benutzername für die Anmeldung am HomeServer bzw. Facility Server.
Dieser Benutzer bekommt die Startseite in der Visualisierung zugeordnet.
Benutzername für die Anmeldung am HomeServer bzw. Facility Server.
Dieser Benutzer bekommt die Startseite in der Visualisierung zugeordnet.
2.5.2.Passwort
Eingabe-Feld, im Beispiel Alpha.123
Passwort für die Anmeldung am HomeServer bzw. Facility Server.
Passwort für die Anmeldung am HomeServer bzw. Facility Server.
2.5.3.Design
Eingabe-Feld (Kürzel), im Beispiel D1024V
Gibt an, welches Design bzw. welche Visu-Startseite angezeigt werden soll. Hat sonst keinen weiteren Einfluss auf die PocketVisu.
Gibt an, welches Design bzw. welche Visu-Startseite angezeigt werden soll. Hat sonst keinen weiteren Einfluss auf die PocketVisu.
2.5.4.Refresh-Zeit
Eingabe-Feld (Kürzel), im Beispiel R1
Die Art des Refreshs ist in der Datei startgast.htm einstellbar.
Siehe Funktion setRefreshOptions() in startgast.htm.
Die Art des Refreshs ist in der Datei startgast.htm einstellbar.
Siehe Funktion setRefreshOptions() in startgast.htm.
2.5.4.1.Normaler Refresh
Wird über ein Element in der Visu eine Änderung herbeigeführt, beispielsweise ein Licht eingeschaltet, wird in Abständen, die durch die von Ihnen vorgegebene Refreshzeit bestimmt sind, ein automatischer Refresh der Seite durchgeführt, d.h. der Status des betreffenden Objektes wird ermittelt und auf der Visu angezeigt.
Beispiel:
Als Refreshzeit sind 5 Minuten (= 300 Sekunden) eingetragen. Dann wird alle 300 Sekunden ein automatischer Refresh durchgeführt.
Beispiel:
Als Refreshzeit sind 5 Minuten (= 300 Sekunden) eingetragen. Dann wird alle 300 Sekunden ein automatischer Refresh durchgeführt.
2.5.4.2.Eskalierender Refresh
Wird über ein Element in der Visu eine Änderung herbeigeführt, beispielsweise ein Licht eingeschaltet, wird in Abständen, die sich jedesmal verdoppeln, ein automatischer Refresh der Seite durchgeführt, d.h. der Status des betreffenden Objektes wird ermittelt und auf der Visu angezeigt. Dies passiert solange, bis eine Zeitspanne vergangen ist, die unter Refreshzeit in der Experten-Software eingetragen wurde.
Beispiel:
Als Refreshzeit sind 5 Minuten (= 300 Sekunden) eingetragen. Dann wird nach 2, 4, 8, 16, 32, 64, 128, 256 und 300 Sekunden ein automatischer Refresh durchgeführt. Anschließend erfolgt der Refresh alle 300 Sekunden.
Beispiel:
Als Refreshzeit sind 5 Minuten (= 300 Sekunden) eingetragen. Dann wird nach 2, 4, 8, 16, 32, 64, 128, 256 und 300 Sekunden ein automatischer Refresh durchgeführt. Anschließend erfolgt der Refresh alle 300 Sekunden.
2.5.5.Angaben speichern
Check-Box. Wird diese Check-Box aktiviert, werden Benutzername und Passwort sowie alle weiteren Einstellungen als Cookie auf dem Gerät gespeichert.
2.5.6.Anmelden
Button. Mit Klick auf diesen Button meldet man sich mit den zuvor gemachten Angaben am HS/FS an und startet nach erfolgreichem Anmeldevorgang die Visualisierung.
2.5.7.5. Parameter
In der Datei startgast.htm gibt es noch einen weiteren Parameter, der allerdings kein Eingabefeld auf der Login-Maske hat.
Falls es einen Verbindungsabbruch gab, wird nach Wiederherstellung der Verbindung...
Falls es einen Verbindungsabbruch gab, wird nach Wiederherstellung der Verbindung...
- ... bei '0' die Start-Seite der Visu angezeigt.
- ... bei '1' die vor dem Abbruch zuletzt angezeigte Seite erneut angezeigt.
2.6.Installierte Dateien
Im Folgenden werden die Details der PocketVisu beschrieben. Diese Dateien können mit geringen HTML-Kenntnissen für eigene Bedürfnisse (Farben etc.) angepasst werden.
Die installierten Dateien gliedern sich in mehrere Rubriken auf, die jeweils in einem gesonderten Unterverzeichnis zu finden sind.
Rubriken:
Die installierten Dateien gliedern sich in mehrere Rubriken auf, die jeweils in einem gesonderten Unterverzeichnis zu finden sind.
Rubriken:
- Grafik-Dateien, siehe Kapitel Grafik-Dateien.
- Javascript-Dateien, siehe Kapitel Javascript-Dateien.
- HTML-Dateien, siehe Kapitel HTML-Dateien.
2.7.Grafik-Dateien
Die Grafik-Dateien sind im Unterordner img des Ordners [visu-path] abgelegt.
Die Dateien dienen dazu, gewisse Aktionen (z.B. Klicks) zu ermöglichen, zu verhindern oder auch nur anzuzeigen. Sie werden entsprechend der benötigten Fläche in horizontaler und vertikaler Richtung gedehnt bzw. gestaucht.
Die im Folgenden beschriebenen Grafik-Dateien können von Ihnen durch eigene ersetzt werden, wenn Ihnen die im Musterprojekt vorhandenen nicht zusagen sollten. Sie dürfen nicht einfach nur gelöscht werden, sondern es muss immer eine Datei mit dem entsprechenden Namen vorhanden sein!
Die Dateien dienen dazu, gewisse Aktionen (z.B. Klicks) zu ermöglichen, zu verhindern oder auch nur anzuzeigen. Sie werden entsprechend der benötigten Fläche in horizontaler und vertikaler Richtung gedehnt bzw. gestaucht.
Die im Folgenden beschriebenen Grafik-Dateien können von Ihnen durch eigene ersetzt werden, wenn Ihnen die im Musterprojekt vorhandenen nicht zusagen sollten. Sie dürfen nicht einfach nur gelöscht werden, sondern es muss immer eine Datei mit dem entsprechenden Namen vorhanden sein!
2.7.1.Transparente ".png" Dateien
Alle Internet-Explorer in den Versionen kleiner als Version 7 unterstützen keine transparenten Grafiken vom Typ ".png".
Erst ab Internet-Explorer Version 7 werden diese Grafiken korrekt dargestellt.
Erst ab Internet-Explorer Version 7 werden diese Grafiken korrekt dargestellt.
2.7.2.Aktionsfläche für Buttons (transparent)
Bezeichnung: ax0.gif
Transparente Fläche, d.h. sie hat keine Farbe und ist somit 100-prozentig durchsichtig.
Diese Datei wird dazu benutzt, über alle als anklickbar definierten Visu-Elemente gelegt zu werden. Sie macht aus den reinen Grafik-Elementen erst bedienbare Schaltflächen.
Transparente Fläche, d.h. sie hat keine Farbe und ist somit 100-prozentig durchsichtig.
Diese Datei wird dazu benutzt, über alle als anklickbar definierten Visu-Elemente gelegt zu werden. Sie macht aus den reinen Grafik-Elementen erst bedienbare Schaltflächen.
2.7.3.Klick-Anzeige (rote Fläche)
Bezeichnung: hide.png
Nur teilweise transparente, rot eingefärbte Fläche, d.h. sie ist nicht völlig durchsichtig.
Diese Datei wird dazu benutzt, für kurze Zeit über ein Visu-Element gelegt zu werden, nachdem der Anwender darauf geklickt hat. Damit wird dem Anwender der Klick sichtbar gemacht. Nach ein bis zwei Sekunden verschwindet die rote Fläche wieder. Dies passiert aber nur in der Visu, die Masken sind davon ausgenommen. Siehe auch Kapitel Start-Dateien.
Nur teilweise transparente, rot eingefärbte Fläche, d.h. sie ist nicht völlig durchsichtig.
Diese Datei wird dazu benutzt, für kurze Zeit über ein Visu-Element gelegt zu werden, nachdem der Anwender darauf geklickt hat. Damit wird dem Anwender der Klick sichtbar gemacht. Nach ein bis zwei Sekunden verschwindet die rote Fläche wieder. Dies passiert aber nur in der Visu, die Masken sind davon ausgenommen. Siehe auch Kapitel Start-Dateien.
2.7.4.Inaktive Buttons (weiße Fläche)
Bezeichnung: hide2.png
Nur teilweise transparente, weiß eingefärbte Fläche, d.h. sie ist nicht völlig durchsichtig.
Diese Datei wird dazu benutzt, um z.B. in den Masken inaktive Buttons zum Einen anzuzeigen und zum Anderen auch klick-inaktiv zu machen.
Nur teilweise transparente, weiß eingefärbte Fläche, d.h. sie ist nicht völlig durchsichtig.
Diese Datei wird dazu benutzt, um z.B. in den Masken inaktive Buttons zum Einen anzuzeigen und zum Anderen auch klick-inaktiv zu machen.
2.7.5.Keine Hintergrund-Klicks bei Masken (grauer Hintergrund)
Bezeichnung: hide3.png
Halbtransparenter (grauer) Vollbild-Hintergrund, der nach Aufruf einer Systemmaske (z.B. UZSU, Werteingabe, ...) unterlegt wird. Damit werden Klicks auf den Hintergrund vermieden.
Halbtransparenter (grauer) Vollbild-Hintergrund, der nach Aufruf einer Systemmaske (z.B. UZSU, Werteingabe, ...) unterlegt wird. Damit werden Klicks auf den Hintergrund vermieden.
2.7.6.Keine Hintergrund-Klicks bei PopUp (grauer Hintergrund)
Bezeichnung: hide4.png
Halbtransparenter (grauer) Vollbild-Hintergrund, der nach Aufruf einer Visu-PopUp-Seite unterlegt wird. Damit werden Klicks auf den Hintergrund vermieden.
Halbtransparenter (grauer) Vollbild-Hintergrund, der nach Aufruf einer Visu-PopUp-Seite unterlegt wird. Damit werden Klicks auf den Hintergrund vermieden.
2.7.7.Standard-Icon für die Oberfläche
Bezeichnung: pvicon.png
Diese Grafik wird auf der Oberfläche des Geräts als Standard-Icon für die PocketVisu-Anwendung angezeigt.
Diese Grafik wird auf der Oberfläche des Geräts als Standard-Icon für die PocketVisu-Anwendung angezeigt.
2.7.8.Erstellung von halbtransparenten Hintergründen
Mit dem Programm Paint.NET (Freeware der Firma Microsoft) lassen sich halbtransparente Hintergründe für die Visu erstellen. Hierzu gehen Sie folgendermaßen vor:
- Neues (leeres) Bild erstellen
- Alles markieren und löschen: STRG-A, ENTF
- Im Fenster "Farben" eine Farbe auswählen
- Mit dem Tool "Farbeimer" alles komplett einfärben
- Im Fenster "Ebenen" auf den Button "Eigenschaften" (am unteren Rand des Fensters, rechts) klicken
- Im nun angezeigten Popup-Fenster die Deckfähigkeit nach Belieben einstellen
2.8.Javascript-Dateien
Die Javascript-Dateien sind im Unterordner js des Ordners [visu-path] abgelegt.
Die Dateien dienen dazu, den HTML-Dateien sozusagen Leben einzuhauchen. Diese Dateien enthalten den Programm-Code, der z.B. aus einem gezeichneten Button, bzw. der transparenten Fläche, die über ihm liegt, einen tatsächlich auf Klick reagierenden Button macht.
Die einzige aktuell vorhandene Datei heißt ajax.js.
Die Dateien dienen dazu, den HTML-Dateien sozusagen Leben einzuhauchen. Diese Dateien enthalten den Programm-Code, der z.B. aus einem gezeichneten Button, bzw. der transparenten Fläche, die über ihm liegt, einen tatsächlich auf Klick reagierenden Button macht.
Die einzige aktuell vorhandene Datei heißt ajax.js.
2.9.HTML-Dateien
Die HTML-Dateien sind im Unterordner tpl des Ordners [visu-path] abgelegt.
Diese Dateien definieren das Aussehen der vordefinierten Visu-Masken. Damit kann der Systemintegrator eigene Anpassungen am Masken-Design vornehmen.
Diese Dateien definieren das Aussehen der vordefinierten Visu-Masken. Damit kann der Systemintegrator eigene Anpassungen am Masken-Design vornehmen.
Hinweis: Geänderte Eingabemöglichkeit.
Die Masken Diagramm und Kamera werden in der PocketVisu nicht (mehr) benötigt, da über die Einbettung in die Visu-Fläche das Gleiche und noch mehr in größerer Variationsbreite erreicht werden kann.